
2018 Google I/O PWA 세션 다시 보기
2018년 구글 연례 컨퍼런스의 PWA 세션을 살펴봅니다

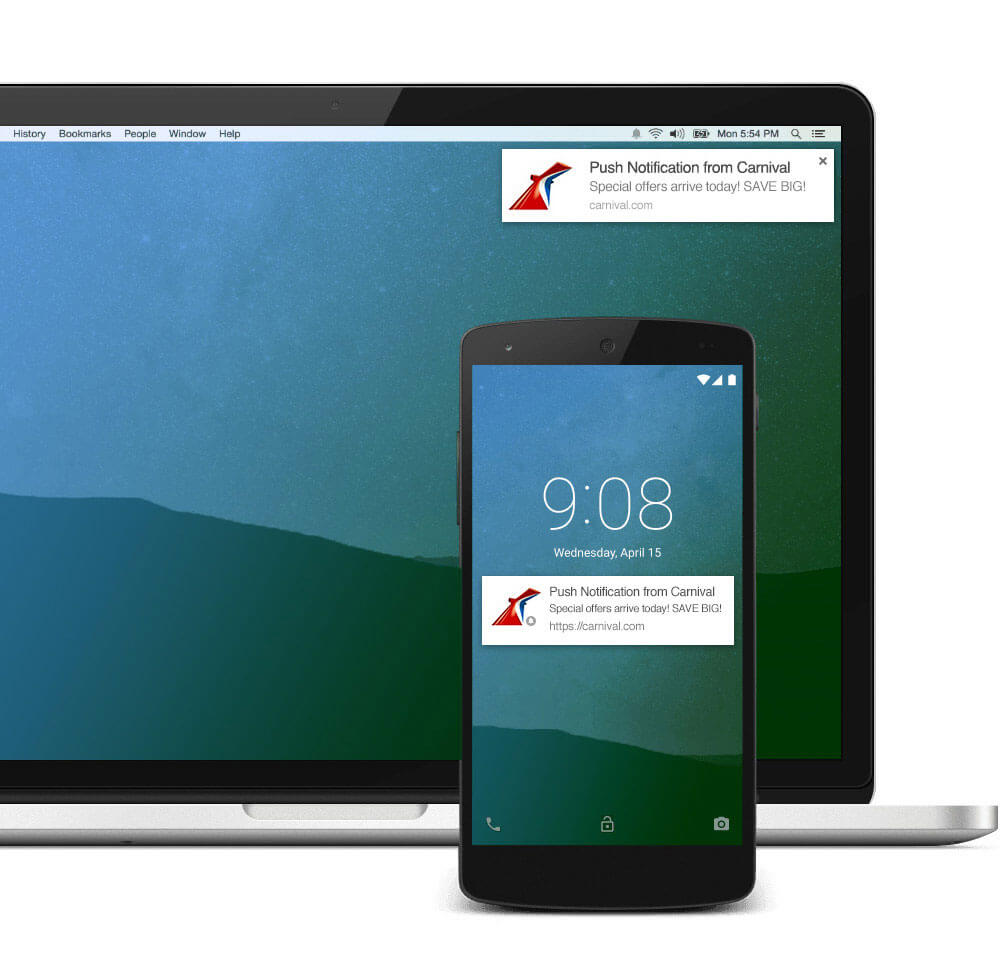
프로그레시브 웹앱(PWA) 푸시 알람 A to Z
프로그레시브 웹앱의 주요 기능인 푸시 알람의 옵션과 구현방법에 대해서 알아보기

Web App Manifest 소개 및 사용법
Progressive Web App 의 주요 기술인 Web App Manifest 소개

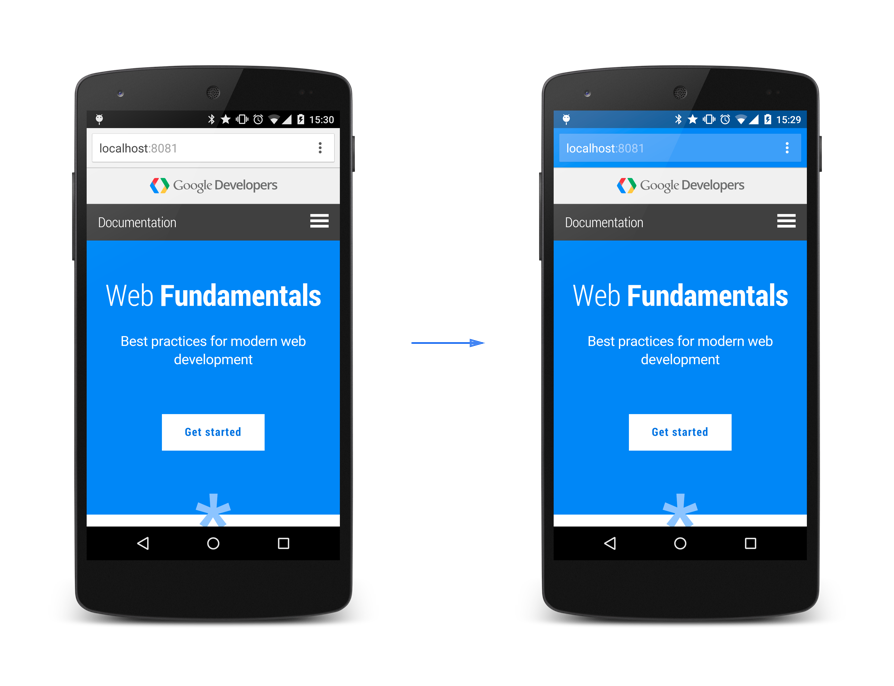
Tomcat HTTPS 설정하기
Progressive Web App 적용할 때 필요한 HTTPS 전환 방법
