
Vue.js 개발을 위한 주요 ES6 문법 4가지
(번역) Vue.js로 개발할 때 도움이 되는 ES6 문법 4가지를 간단한 설명과 예제로 살펴봅니다. 화살표 함수, 템플릿 리터럴, 모듈, 구조 분해 등

왜 43%의 프론트엔드 개발자들은 Vue.js를 배우고 싶어하나?
(번역) 2017년에 가장 배우고 싶은 라이브러리 Vue.js 소개 글. 학습 자료와 링크가 첨부되어 있습니다.

흔하지 않고 좋은 웹 개발자가 되는 방법
(번역) 7년차 비전공 웹 개발자의 경험에서 나온 고찰과 좋은 웹 개발자가 되는 방법 7가지

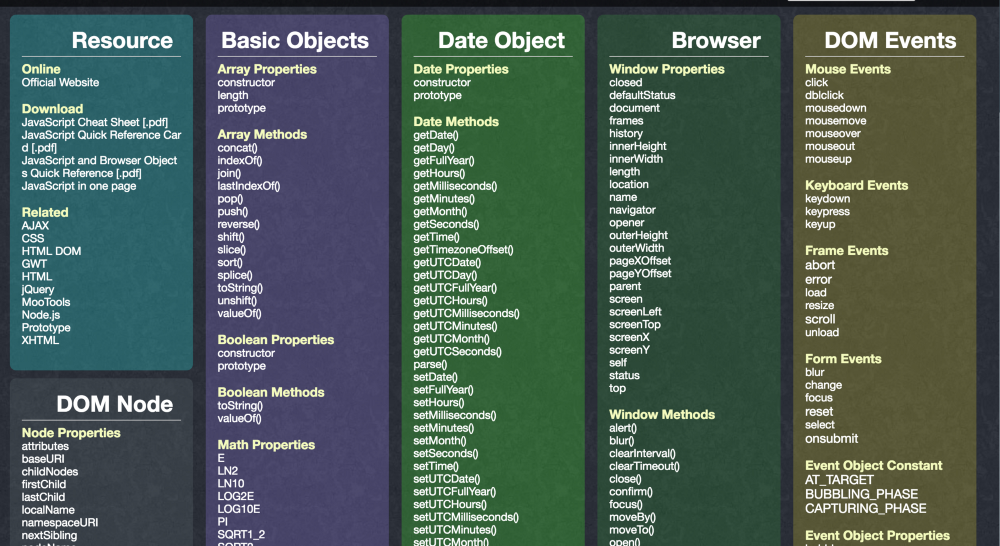
최신 프론트엔드 치트 시트(Cheat Sheet) 한눈에 보기
(번역) Angular, React, Vue.js, ES6, GraphQL, Flexbox, 정규표현식, Sass, Redux, Vuex, 자바스크립트, Stylus 의 속성 및 API

자바스크립트 코딩할 줄 모르는 사람이 필요한가요?
(번역) 컨퍼런스 질문에서 시작된 고민이 개발자 커뮤니티의 건설적인 방향으로 이어지기까지

자바스크립트의 동작원리: 엔진, 런타임, 호출 스택
(번역) 자바스크립트가 엔진에서 어떻게 돌아가나? 런타임과 호출 스택 해부

Angular 2 대신에 Vue.js를 선택한 이유 (그리고 React를 선택하지 않은 이유)
(번역) 실제 프로젝트에서 고민한 프레임워크 선정 과정과 Angular, React, Vue 의 비교

React 인가 Vue 인가?
(번역) 프론트엔드 프레임워크 왕 React 와 신흥강자 Vue 를 프레임워크 특성에서 비교한 글

당신의 코딩 학습 방식을 바꿀 사진
(번역) 그림을 통해 들려주고 싶은 15 년차 개발자의 이야기
