
Next.js 학습 방법
실무에서 바라본 Next.js와 React. 이 둘의 차이점과 유용한 학습 자료

2023년 돌아보기
회사, 집필, 강의, 발표, 멘토링

ChatGPT를 더 잘 쓰는 방법 2탄
ChatGPT 질의 결과 올리는 방법 대방출. 반복 질의 방식과 요약, 실전 적용 등

ChatGPT를 더 잘 쓰는 방법 1탄
ChatGPT에 질문하는 방법과 질의문 작성 꿀팁. 질문을 어떻게 하면 좋을까?

나의 성장을 이끈 성장의 도구들
신입, 주니어 개발자가 알아두면 좋은 성장의 도구들. 질문하는 방법, 코드 리뷰, 기록과 공유

(저자가 직접 쓰는) 쉽게 시작하는 타입스크립트 도서 리뷰
쉽게 시작하는 타입스크립트 도서 리뷰. 저자가 객관적으로 생각하는 대상 독자. 짧게 요약해 주는 책의 특징. 누가 언제 읽으면 좋을까?

기술 서적은 돈이 되는가?
기술 서적 집필에 관한 모든 것. 저자 인세에 대한 비밀. 집필 후기. 쉽게 시작하는 타입스크립트 도서 소개

ChatGPT를 대하는 프런트엔드 개발자의 자세
ChatGPT 소개와 사용방법. ChatGPT 잘쓰는 방법. ChatGPT를 실무에서 써본 후기. ChatGPT는 개발자를 대체할까?

Vue 3, 기본 버전이 되다
22년 초에 일어난 Vue.js 진영의 큰 변화를 살펴봅니다. 라이브러리 기본 버전이 된 Vue 3 이야기

프런트엔드 개발 상담소 3개월 운영 후기
3개월 동안 26명의 프런트엔드 개발자 분들의 사연을 다루며 느낀 점

프런트엔드 개발 상담소를 시작합니다
프런트엔드 개발 상담소와 인프런 멘토링 프로그램을 소개합니다. 프런트엔드 개발 구직, 이직, 진로 설계, 고민에 대해서 얘기해봐요.

2020년 돌아보기
이직, 회사, 강의, 재택에 대한 회고

이직하려는 친구에게 보내는 프런트엔드 개발 면접 질문
프런트엔드 경력으로 이직하려는 친구를 위해 쓴 면접 질문 리스트. 프런트엔드 개발자 면접 질문

Vue 3 가볍게 훑어보기
기존 버전과 Vue 3 비교해보기. Vue 3에서 달라진 점과 해결하려는 문제점. 빠르게 훑어보는 Vue 3 공식 문서.

v-model의 동작 원리와 활용 방법
v-model 동작 원리. 한글(IME) 입력 처리. 실용적인 컴포넌트 설계와 활용

프런트엔드 개발자의 2019년 회고
회사, 강의, 학습, 공유, 휴직에 대한 회고

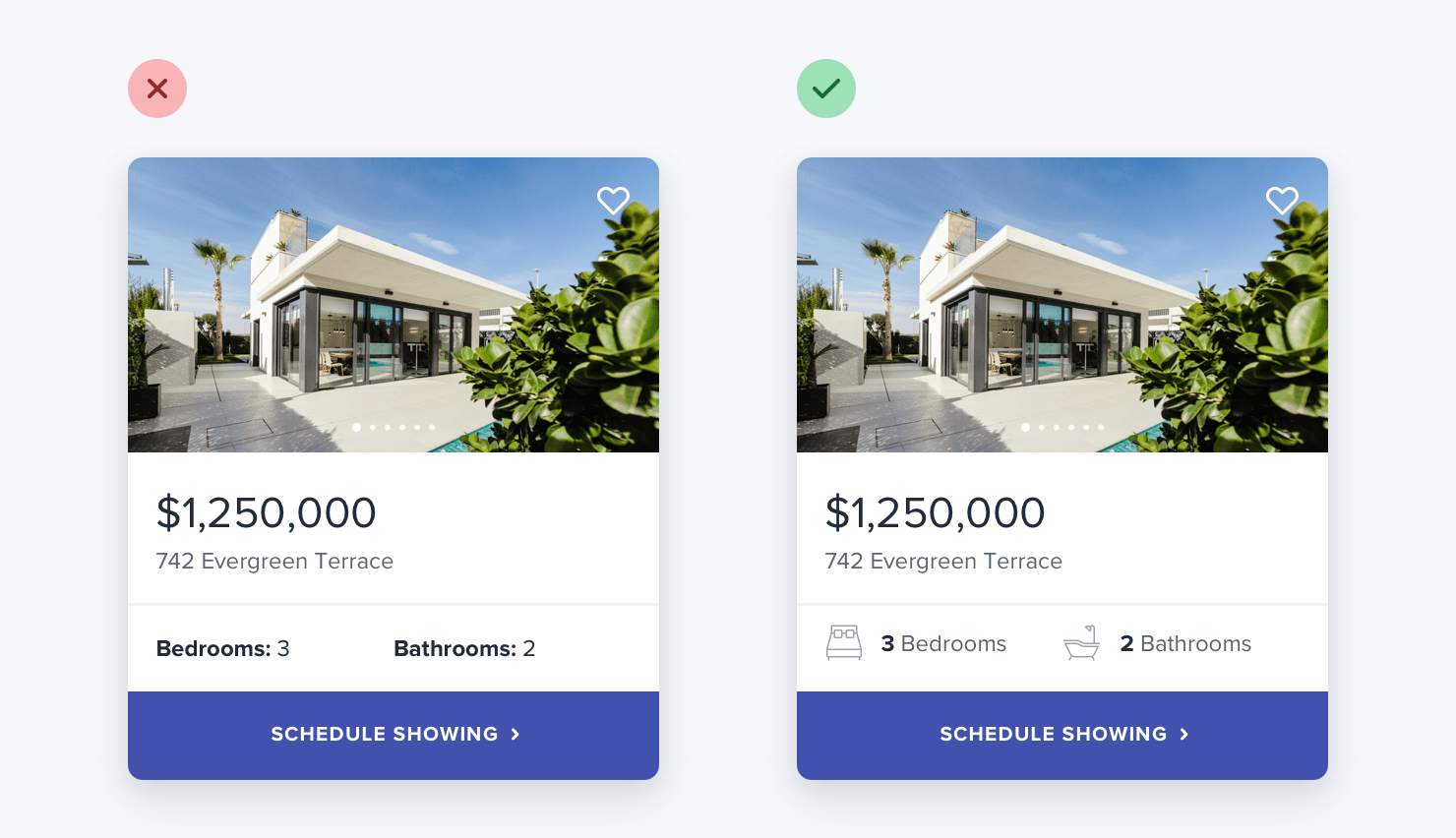
개발자도 알면 좋은 UI 디자인과 디자인 시스템
개발자들도 알아두면 좋은 UI 디자인과 디자인 시스템

NPM 배포하기 - Vue.js ESLint 패키지
(기본) NPM 패키지 배포하는 방법과 ESLint 규칙을 NPM 패키지로 추가하여 사용하는 방법

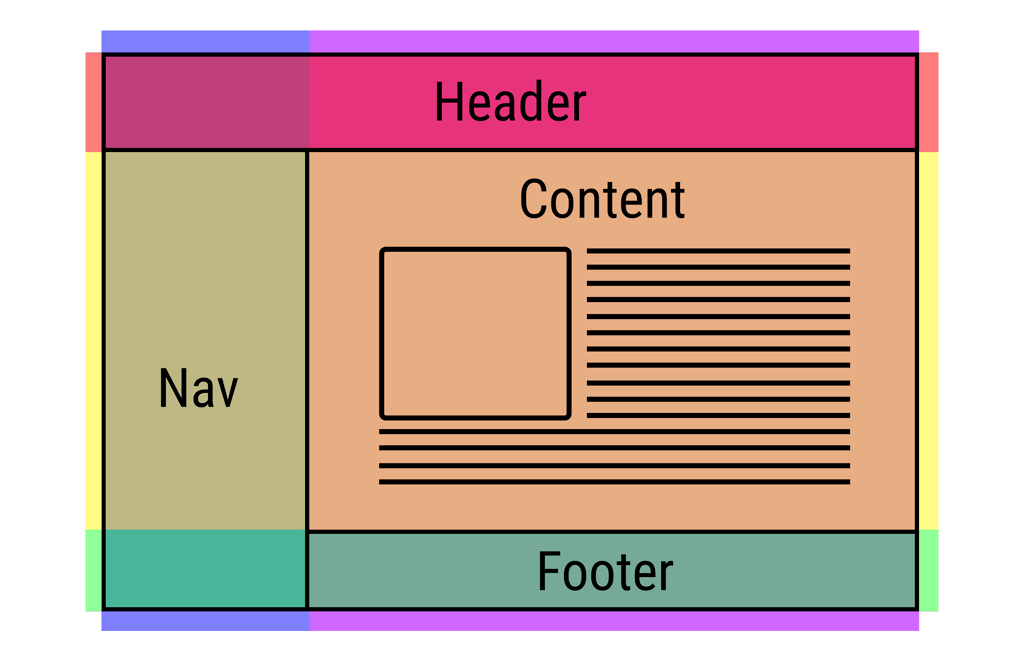
CSS 레이아웃 기초
(기본) CSS로 레이아웃을 만들 때 알아야 할 display, position, 박스 레이아웃

웹팩 핸드북(e북) 안내
웹팩이란 무엇인가? 웹팩 시작하기. 웹팩 번들링. 웹팩 개념

자바스크립트 async와 await
(중급) 자바스크립트 개발자를 위한 async, await 사용법 설명. 쉽게 알아보는 자바스크립트 async await 개념, 사용법, 예제 코드, 예외 처리 방법

Vue.js 개발 생산성을 높여주는 도구 3가지
뷰로 개발할 때 반복적인 코드 작성을 줄이고 코드 리뷰를 편하게 해주는 도구 알아보기

프런트엔드 개발자가 알아야하는 HTTP 프로토콜 Part 1
API 데이터 요청을 위해 꼭 알아야 하는 HTTP 프로토콜의 정의, HTTP Status Code, HTTP Methods 등

자바스크립트 간단한 Test 코드 만들어보기
(중급) 자바스크립트 테스트를 이해하기 위해 간단한 테스트 코드와 테스트 함수 만들어보기

Bye 2018 Welcome 2019
다가오는 새해에 앞서 돌아보는 프런트엔드 개발자의 한해

Vue.js 입문자가 흔히 저지르는 문법 실수 총정리
콘솔에 출력된 에러 로그로 내 코드의 어디가 잘못되었는지 빠르게 알아보자!

Vue.js 컴포넌트 재사용하기 - slot 편
slot으로 뷰 컴포넌트의 HTML, CSS를 확장하는 방법을 알아봅니다

실무에서 사용하는 Vue.js 프로젝트 구조
Vue.js 프로젝트 구조가 복잡해졌을 때의 폴더 구조는 어떻게 가져가는 것이 좋을까?

2018 Google I/O PWA 세션 다시 보기
2018년 구글 연례 컨퍼런스의 PWA 세션을 살펴봅니다

Vue.js 개발자를 위한 ES6 입문서(e북) 안내
Vue.js 코딩을 더 편하게 해줄 주요 ES6 문법을 알아봅니다.

이벤트 버블링, 이벤트 캡처 그리고 이벤트 위임까지
(기본) 이벤트 버블링, 이벤트 캡처링, 그리고 이벤트 위임까지 이벤트 전달 방식과 관련된 모든 것을 파헤쳐 봅니다.

'Do it! Vue.js 입문' 책 정오표 안내
Do it! Vue.js 입문 책의 초판 수정 사항들을 안내합니다.

(중급) Vue.js 라우터 네비게이션 가드 알아보기
뷰 라우터를 사용할 때 알아두면 좋은 네비게이션 가드 설명. 특정 페이지로 넘어가기 전에 검증 로직 추가하기

자바스크립트 Promise 쉽게 이해하기
(중급) 자바스크립트 입문자를 위한 Promise 설명. 쉽게 알아보는 자바스크립트 Promise 개념, 사용법, 예제 코드. 예제로 알아보는 then(), catch() 활용법

자바스크립트 비동기 처리와 콜백 함수
(중급) 중급 자바스크립트 개발자가 되기 위한 자바스크립트 비동기 처리와 콜백 함수 이해하기. 콜백 지옥과 해결 방법 등

웹 개발할 때 알아두면 좋은 리눅스 기본 명령어
(기본) 웹 개발에서 CLI 도구를 사용할 때 자주 사용하는 리눅스 기본 명령어 안내. pwd, touch, ls, rm, cd 등

Do it! Vue.js 입문 책을 집필하면서..
Vue.js 프레임워크를 소개하고 책의 집필 의도와 집필 과정을 설명합니다. Vue.js 관련 학습 자료도 안내합니다.

Vue.js 개발을 위한 주요 ES6 문법 4가지
(번역) Vue.js로 개발할 때 도움이 되는 ES6 문법 4가지를 간단한 설명과 예제로 살펴봅니다. 화살표 함수, 템플릿 리터럴, 모듈, 구조 분해 등

왜 43%의 프론트엔드 개발자들은 Vue.js를 배우고 싶어하나?
(번역) 2017년에 가장 배우고 싶은 라이브러리 Vue.js 소개 글. 학습 자료와 링크가 첨부되어 있습니다.

흔하지 않고 좋은 웹 개발자가 되는 방법
(번역) 7년차 비전공 웹 개발자의 경험에서 나온 고찰과 좋은 웹 개발자가 되는 방법 7가지

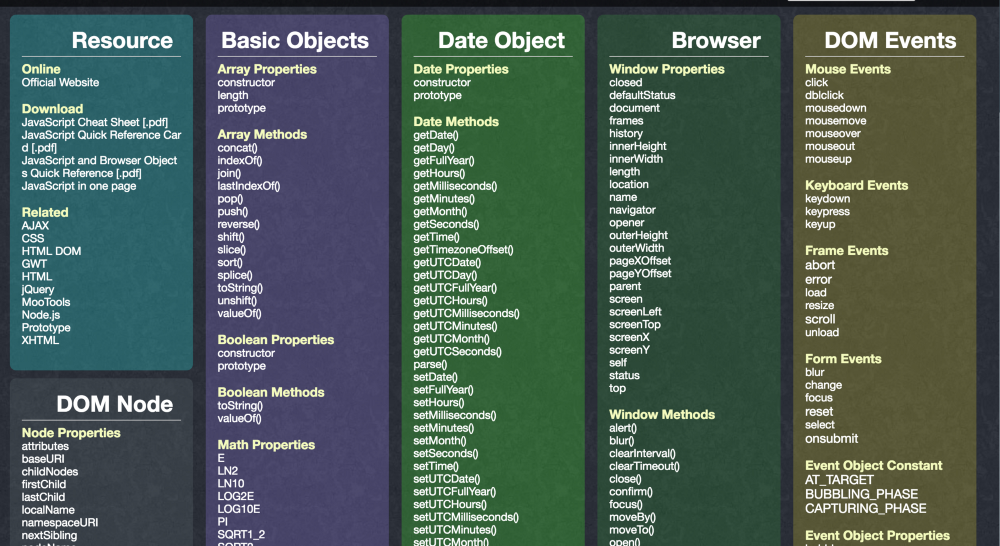
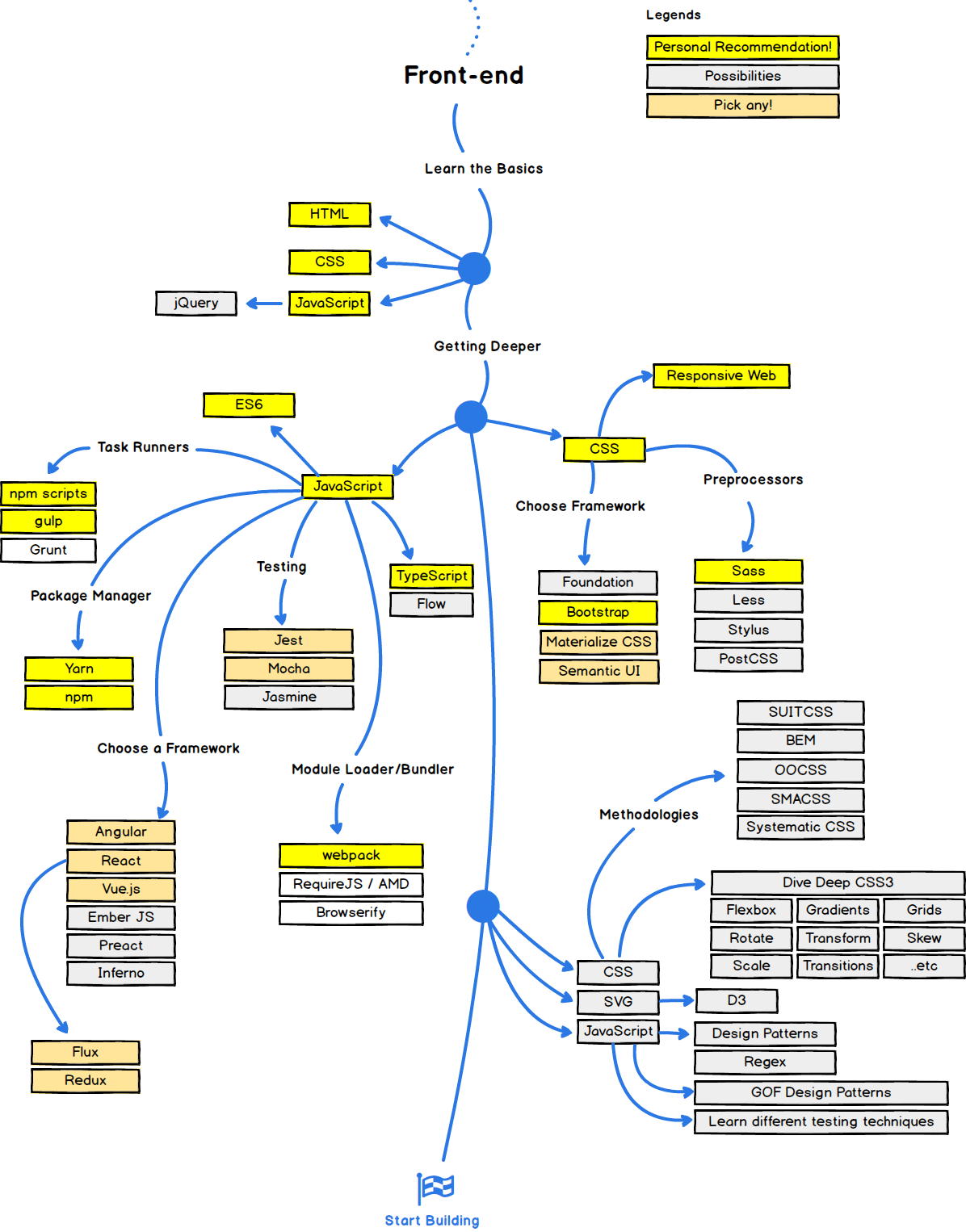
최신 프론트엔드 치트 시트(Cheat Sheet) 한눈에 보기
(번역) Angular, React, Vue.js, ES6, GraphQL, Flexbox, 정규표현식, Sass, Redux, Vuex, 자바스크립트, Stylus 의 속성 및 API

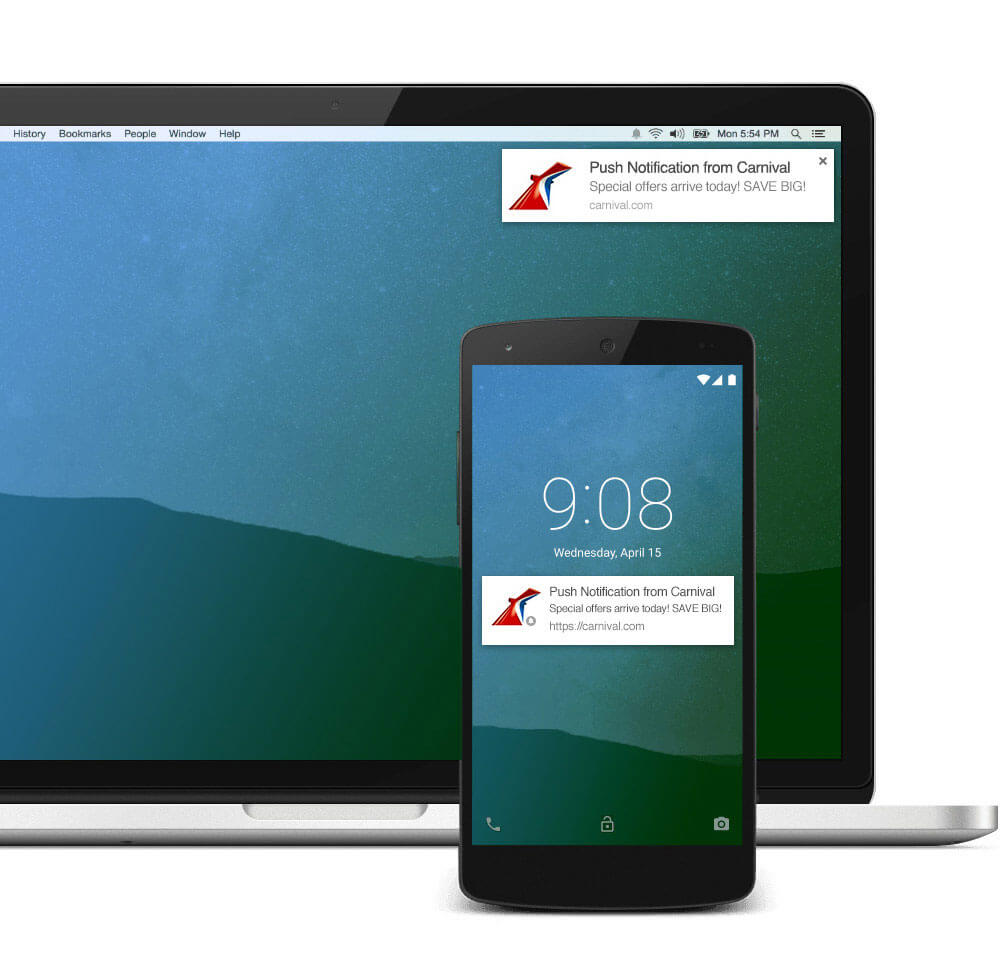
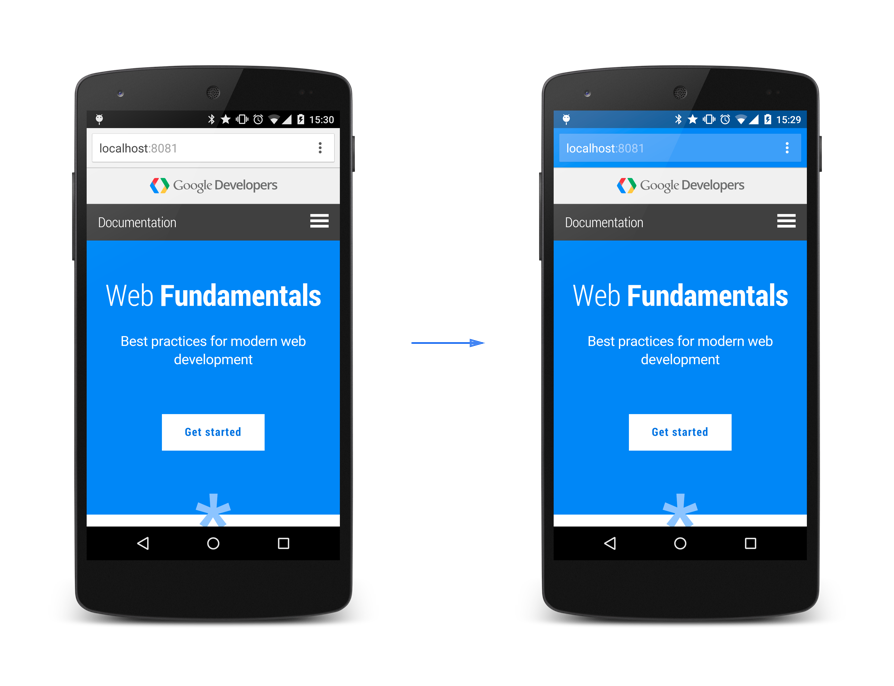
프로그레시브 웹앱(PWA) 푸시 알람 A to Z
프로그레시브 웹앱의 주요 기능인 푸시 알람의 옵션과 구현방법에 대해서 알아보기

자바스크립트 코딩할 줄 모르는 사람이 필요한가요?
(번역) 컨퍼런스 질문에서 시작된 고민이 개발자 커뮤니티의 건설적인 방향으로 이어지기까지

Webpack(웹팩) 캐싱 전략
(입문) Webpack CommonsChunkPlugin을 이용한 캐싱 전략 및 초기화 코드 분리법

Webpack(웹팩) - Common Chunks Plugin
(입문) Webpack으로 웹 성능을 향상시키기 위한 CommonChunksPlugin 소개 및 사용법

간단히 훑어보는 자바스크립트 기본기 다지기
(기본) 자바스크립트 입문자부터 숙련자까지 간단히 보기 좋은 요약본

자바스크립트의 동작원리: 엔진, 런타임, 호출 스택
(번역) 자바스크립트가 엔진에서 어떻게 돌아가나? 런타임과 호출 스택 해부

Angular 2 대신에 Vue.js를 선택한 이유 (그리고 React를 선택하지 않은 이유)
(번역) 실제 프로젝트에서 고민한 프레임워크 선정 과정과 Angular, React, Vue 의 비교

함수 표현식 vs 함수 선언문
(기본) 자바스크립트 함수 표현식과 함수 선언문에는 어떠한 차이점이 있는지 알아봅니다.

Vuex 시작하기 3 - Actions 와 폴더 구조화
Vue 중급으로 레벨업. Vuex 의 Actions 와 폴더 구조화 익히기

Vuex 시작하기 2 - Getters 와 Mutations
Vue 중급으로 레벨업. Vuex 의 Getters 와 Mutations 사용법 배우기

Vuex 시작하기 1 - Vuex와 State
Vue 중급으로 레벨업 하기. 상태 관리란 무엇인가? Vuex를 이용한 상태 관리. state 소개

현대 웹의 주소와 미래
유용한 UI Libraries, Javascript Framework, 그리고 내가 생각하는 웹의 현재 주소와 방향

React 인가 Vue 인가?
(번역) 프론트엔드 프레임워크 왕 React 와 신흥강자 Vue 를 프레임워크 특성에서 비교한 글

Vue.js 입문서 - 프론트엔드 개발자를 위한
Vue.js를 시작하기 위한 소개, 구성요소, 구조, Vue Router, HTTP 통신 라이브러리 등

당신의 코딩 학습 방식을 바꿀 사진
(번역) 그림을 통해 들려주고 싶은 15 년차 개발자의 이야기

최신 웹 트렌드 AMP 시작하기
AMP 소개, 동작원리, 입문용 5분 튜토리얼

웹 개발자를 위한 Web Protocols 정리
웹 프로토콜 HTTP, SMTP, MIME, FTP 와 URL

자바스크립트 코딩 면접에서 알고 있어야 할 3가지 질문
(번역)프론트엔드 개발자가 코딩 면접에서 알고 있으면 유용한 질문

Web App Manifest 소개 및 사용법
Progressive Web App 의 주요 기술인 Web App Manifest 소개

Javascript Pattern 요약 - DOM 과 브라우저 패턴

Tomcat HTTPS 설정하기
Progressive Web App 적용할 때 필요한 HTTPS 전환 방법

Javascript Pattern 요약 - 디자인 패턴

FCM 과 GCM 차이

Javascript Pattern 요약 - 객체 생성 패턴

성능덕후를 위한 자바스크립트 코딩 패턴(중급)

Angular 2 개념정리 (초급)
Angular 2 개요 소개, Angular 1 과 차이점..

Chrome V8 엔진에서 자바스크립트 성능 향상 방법
