들어가며
최근에 개인 프로젝트와 회사 프로젝트를 진행하면서 웹 서비스 디자인에 대한 관심이 부쩍 높아졌습니다. 원래 디자인이라는 영역은 개발자가 침범해서는 안 되는 신성한 영역이라고 생각했고, 디자이너들의 탁월한 미적 감각을 따라가려면 미술을 전공해야 한다고 생각했었거든요.
하지만, 함께 좋은 서비스를 만들어 나간다는 관점에서 개발자도 높은 디자인 기준과 좋은 UI, UX를 구분할 줄 아는 능력이 필요하다고 생각했습니다.
그래서 요즘은 개발자도 알아두면 좋을 만한 UI 디자인에 대해서 공부하고 있습니다. UI 디자인 관련된 책을 읽고 있는데요. 앞으로 몇 개의 시리즈로 나눠서 연재할 생각입니다.
이 책의 저자가 그렇게 말하더군요. “디자이너만 디자인할 수 있는 게 아니다. 개발자도 디자인할 수 있다”라고.. 제가 읽고 정리한 이 글이 어느 누군가에게는 좋은 인사이트가 되었으면 좋겠습니다 :)
그럼 재밌게 읽으세요..!
Captain Pangyo
앱을 디자인한다 라는 건
웹 애플리케이션을 처음 디자인할 때 여기서 디자인한다라는 건 네비게이션 바를 상단에 놓을지 좌측에 놓을지 혹은 페이지 컨텐츠를 컨테이너 안에 배치할지 말지 고민하는 것을 의미하는 게 아닙니다.
서비스 구축 단계에서의 초기 디자인이란 먼저 페이지에 들어갈 기능들을 모두 정의하는 것을 의미합니다. 항공권 예매 사이트를 만든다고 가정해봅시다. 예매 사이트에 필요한 기능은 다음 목록 정도가 되겠네요.
- 출발지를 입력하는 필드
- 목적지를 입력하는 필드
- 출발 시간을 입력하는 캘린더
- 도착 시간을 입력하는 캘린더
- 항공권 표를 검색하는 버튼
간단한 기능 정의부터 시작해서 해당 내용들을 배치한 다음에 디자인을 입혀도 늦지 않습니다.
초기 디자인은 목업과 와이어 프레임으로
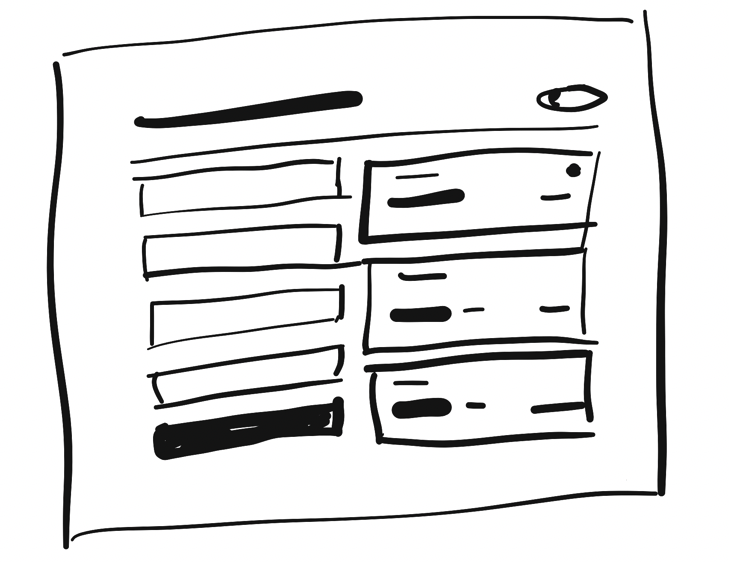
디자인 초기 단계에서는 쉐도우, 아이콘 등의 구체적인 내용들까지 정의할 필요는 없습니다. 먼저 아래와 같이 간단한 목업을 사용해보세요.

디자인을 스케치하는 단계에서는 와이어 프레임 같은 걸 사용해서 서비스 이해관계자와 빠르게 설계를 진행해나갈 수 있습니다.
구체적인 디자인에 너무 신경 쓰지마세요
처음 애플리케이션을 디자인해 나갈 때부터 구체적인 것들까지 생각할 필요는 없습니다. 예를 들어,
- 만약 화면에 표시할 사용자 데이터가 2000개인 경우?
- 이 사용자 폼에서 Error 메시지는 어디에 넣을지?
- 캘린더에서 같은 시각에 중복되는 이벤트가 있으면 어떻게 표시할지?
이런 구체적인 디자인 세부 사항들은 초기 디자인 단계에서 고민해도 별로 도움이 되진 않습니다. 디자인 툴과 상상 만으로는 구체적인 상황을 그릴 수 없으니까요. 구체적인 디자인 사항들은 나중에 정해도 됩니다.
빠르게 만들고 빠르게 문제를 마주해라
처음부터 모든 것을 구체적으로 디자인하려고 하지 말고 먼저 작게 시작하세요. 기능의 작은 부분부터 디자인을 한 다음에 실제로 만들어 나가는 과정에서 마주하는 문제들을 해결해 나가는 것이 머리 속으로만 상상하는 문제들을 하나하나 디자인 입히는 것보다 쉬울 겁니다.
빠르게 디자인이 나오고 나면 빠르게 코드로 옮겨서 실제 결과물을 만들고, 그 과정에서 문제들을 마주했을 때 해결해나가는 짧은 사이클을 만들어보세요.
사이트의 디자인 컨셉(Personality) 정하기
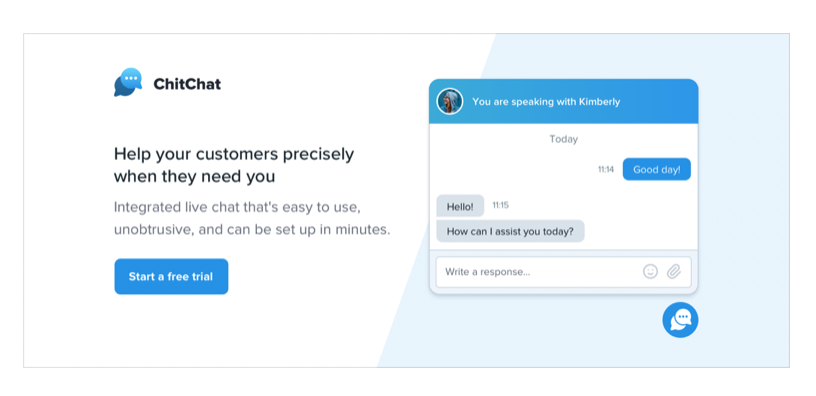
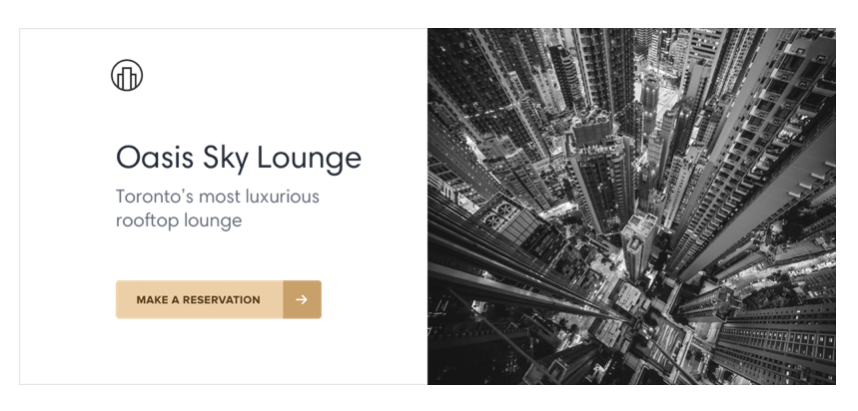
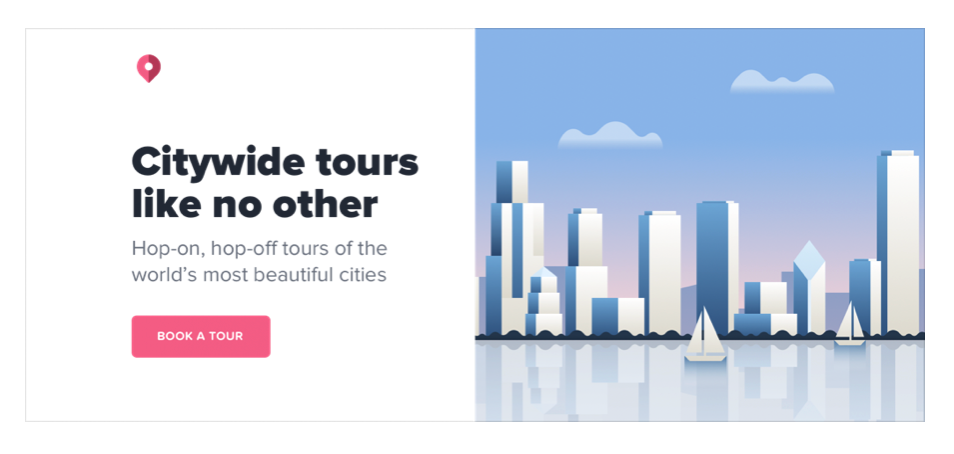
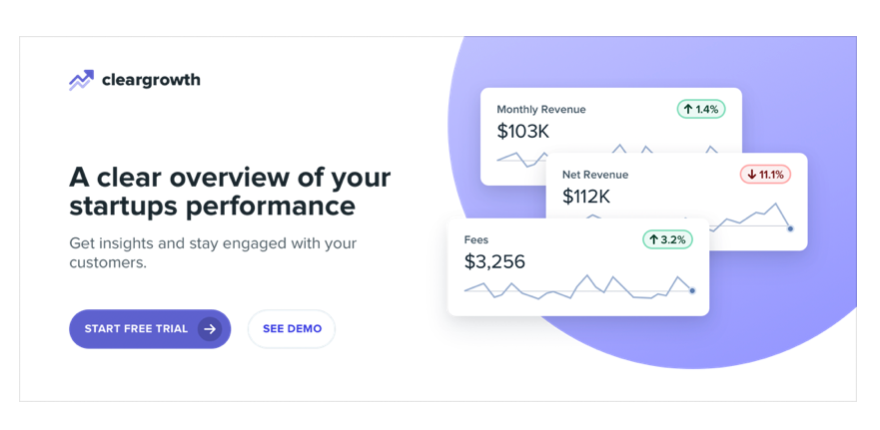
모든 디자인은 특정 컨셉(Personality)이 존재합니다. 예를 들면, 은행 웹 사이트는 좀 더 전문적이면서 신뢰가 가는 느낌의 디자인을 할 것이고 트렌드를 잘 쫓아가는 스타트업의 웹 사이트는 더 재밌는 요소와 생동감 있는 디자인을 할 것입니다.
여기서 디자인 컨셉을 정할 수 있는 몇 가지 요소를 알아보겠습니다.
폰트
디자인에서 폰트는 큰 비중을 차지합니다. 사이트가 어떻게 보이는지에 큰 영향을 주죠.
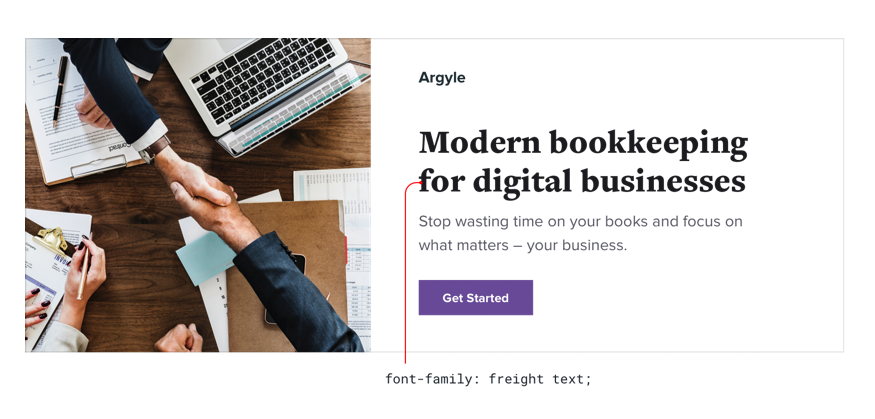
만약 클래식하고 정석적인 느낌을 주려면 serif 폰트를 선택합니다.

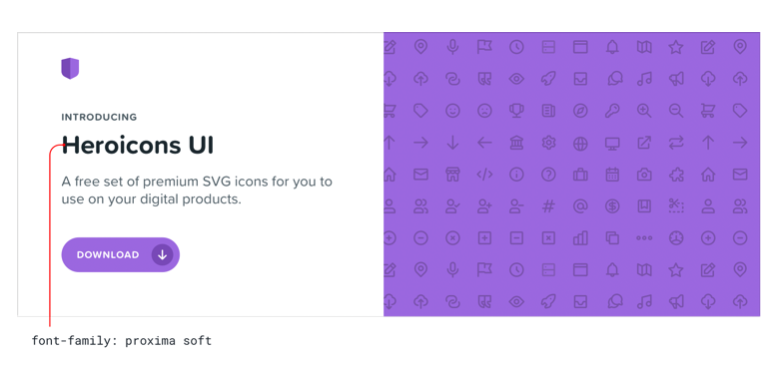
더 톡톡 튀고 생동감 있는 느낌을 주려면 둥근 sans serif를 사용해보세요.

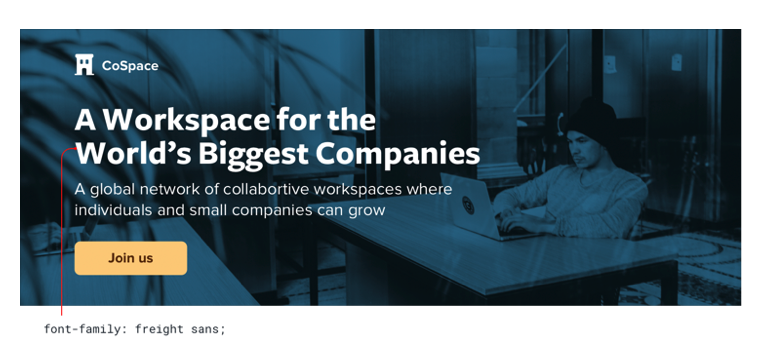
만약 폰트 대신 다른 디자인 요소들로 컨셉을 정하려면 중립적인 sans serif를 추천드립니다.

컬러
이미 특정 색상이 심리학적으로 어떤 느낌을 주는지 대략 알고 계시겠지만 몇 가지만 정리해보겠습니다.
파란색 - 친근하고 안전한 느낌. 가장 무난한 색

황금색 - 고급스러워 보이면서 정교한 느낌

분홍색 - 너무 진중하지 않으면서 발랄한 느낌

특정 색이 주는 선입견에 의존하는 것보다 스스로 생각했을 때 괜찮은 색을 고르는 것이 좋습니다. 앞의 예시는 특정 색이 왜 그 디자인에 부합한지에 대해서 생각해볼 수 있는 자료 정도로 여겨주세요.
Border Radius
웹 페이지에서 특정 UI 요소의 테두리 반경(Border Radius) 값이 전체적인 디자인 컨셉에 주는 영향은 꽤 큽니다. 테두리 반경을 크게 줄수록 더 친근하고 캐주얼 한 느낌을 줄 수 있죠.

같은 맥락에서 테두리 반경이 들어가지 않은 UI 엘리먼트는 꽤 딱딱한 느낌이 듭니다.

테두리 반경은 무얼 선택하건 간에 항상 일관된 UI 모양을 가져가는 것이 중요합니다.
디자인 시스템의 필요성 (선택지 제한하기)
서비스를 디자인할 때 세상에 존재하는 수많은 색상과 폰트들을 모두 적용하기는 어렵습니다. 폰트나 색상뿐만 아니라 다음과 같은 고민들을 하나하나 모두 해나가는 것도 소모적인 일이 되죠.
- 이 텍스트 크기는 12px로 할까 13px로 할까
- 이 박스 쉐도우는 10%의 opacity를 줄까 15%의 opacity를 줄까?
- 이 아바타 크기는 24px로 할까 25px로 할까?
- 이 헤더의 아래 마진은 18px로 할까 20px로 할까?
디자인을 할 때 제약 사항이 없다면 결정하는데 너무나 많은 시간과 에너지가 들어갑니다. 왜냐하면 디자인에는 항상 정답이 여러 가지가 있기 때문입니다.
그래서 디자인 작업을 시작하기 전에는 선택지를 어느 정도 제한하는 디자인 시스템이 있는 것이 좋습니다.
디자인 시스템 정의하기
특정 UI 요소에 대한 색상을 고를 때 마다 컬러 픽커를 사용하지 말고 아래와 같이 8~10개 정도의 색상을 미리 제한해놓습니다.

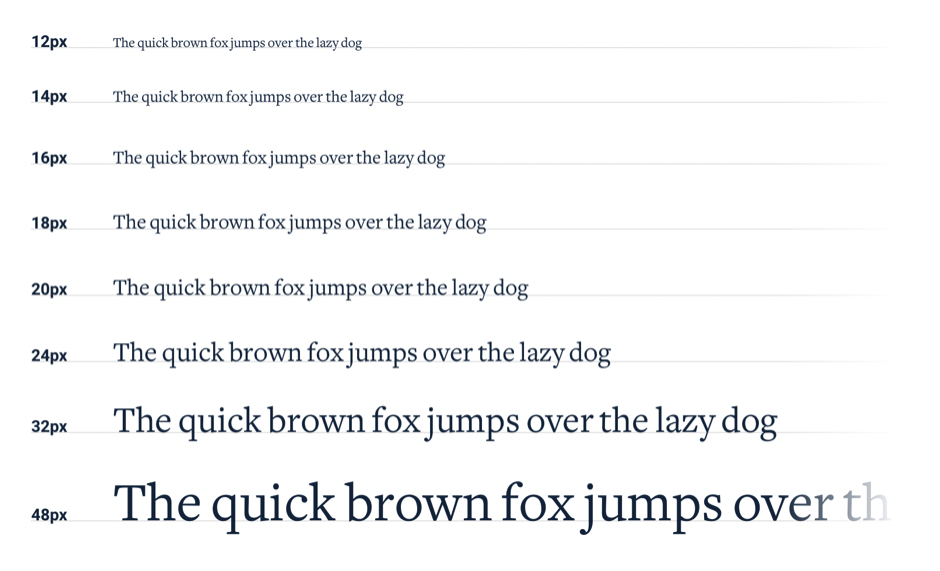
폰트도 마찬가지로 모든 영역 마다 1 픽셀씩 조정해가며 디자인을 하는게 아니라 아래와 같은 기준 폰트 크기를 잡아놓고 그 안에서 위계를 정하는 것이 좋습니다.

이렇게 디자인 시스템을 초기에 구성해놓으면 처음에만 색상 조합, 폰트 크기를 고민하면 되기 때문에 장기적으로 봤을 때는 디자인 비용이 더 줄어듭니다.
디자인 시스템으로 얻는 이점
디자인 시스템으로 디자인을 할 때의 이점은 제약된 선택지에서 디자인을 하기 때문에 결정하기가 수월하다는 점입니다.
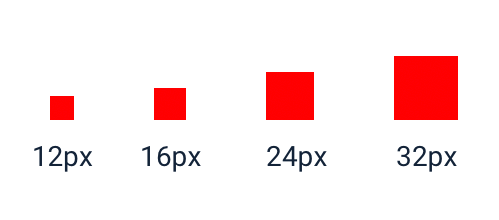
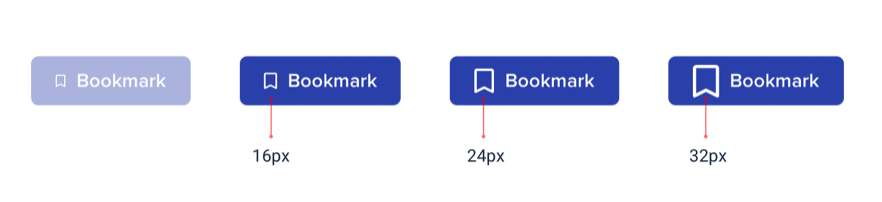
예를 들어, 아이콘의 크기를 지정할 때에도 10px부터 30px까지 1px 단위로 확인해봐야 하는 게 아니라 아래와 같이 12px, 16px, 24px, 32px 안에서만 정하면 되기 때문에 훨씬 수월하게 디자인을 할 수 있습니다.

특정 UI 요소의 적절한 사이즈를 고르려면 아래와 같이 하나씩 대입해보고 디자인적으로 가장 잘 어울리는 것을 찾으면 됩니다.
![]()
위의 경우에는 첫 번째는 너무 작고 세 번째는 너무 크기 때문에 16px로 정할 수 있습니다. 또한 기준 사이즈 중에 다른 옵션도 함께 대보면 더 적절한 크기가 어떤 것인지 바로 파악할 수 있습니다.

이처럼 정해진 선택지 안에서 맞는 디자인을 찾기란 식은 죽 먹기입니다.
모든 것을 디자인 시스템화하기
앞에서는 색상, 폰트만을 가지고 디자인 시스템화했을 때 얻는 이점에 대해서 살펴봤습니다. 이 2가지뿐만 아니라 다음과 같은 디자인적인 요소들을 모두 시스템화하게 되면 더 수월한 디자인 작업이 가능합니다.
- 폰트 크기(Font size)
- 폰트 두께(Font weight)
- 라인 높이(Line height)
- 색상(Color)
- 마진(Margin)
- 패딩(Padding)
- 너비(Width)
- 높이(Height)
- 박스 쉐도우(Box shadows)
- 테두리 반경(Border radius)
- 테두리 두께(Border width)
- Opacity
처음부터 이 모든 것을 먼저 정의하고 시작할 필요는 없습니다. 정할 수 있는 것들부터 정하고 디자인 작업을 진행하면서 시스템화하면 좋을 요소들을 하나씩 정의해나가면 됩니다.
참고 자료
※ 블로그에서 사용한 글과 이미지는 저자 분의 허락을 구하고 발췌하였습니다.
Thanks Adam for allowing me to post a blog about your book 😄
