들어가며
이번에 신규 프로젝트를 진행하면서 오랜만에 ESLint 규칙을 진득허니 들여다볼 기회가 생겼습니다. 최근에 개인적으로 Nuxt 프로젝트를 시작하게 되었는데 Nuxt에서 제공하는 ESLint 규칙이 꽤 맘에 들어 저희 프로젝트에도 적용해보고 싶었습니다.
기존 Vue CLI 프로젝트에서는 뷰 공식 스타일 가이드의 권장 레벨 Essentials만 ESLint로 해놨었는데, 프로젝트에 신규 인력이 들어오면서 좀 더 엄격한 코딩 컨벤션이 필요했죠.
그래서 오늘은 뷰 CLI로 생성한 프로젝트에 나만의 ESLint 룰을 추가하는 방법과 그 규칙을 NPM으로 배포하는 방법에 대해서 공유하려고 합니다.
더 일관된 코드를 작성하고 싶으신 분께 도움이 되길 바라며..! 😄
Captain Pangyo
※ 참고 : 이 글은 NPM과 Git에 대한 기본 지식이 있어야 이해하기가 더 수월합니다
NPM이란?
NPM(Node Package Manager)은 현대 프런트엔드 개발 빌드 시스템에서 빼놓을 수 없는 자바스크립트 라이브러리 관리 도구입니다. 프로젝트에서 사용하는 라이브러리를 편하게 관리할 수 있고 명령어로 설치, 제거할 수 있죠. 혹시 NPM을 자세히 모르신다면 웹팩 핸드북 - NPM을 참고하세요.
NPM으로 라이브러리 설치하기
NPM으로 자바스크립트 라이브러리(노드 패키지)를 다운로드 받으려면 아래와 같은 명령어를 입력해야 합니다.
$ npm i vue
이렇게 하면 명령어를 입력한 위치에 node_modules 폴더가 생기면서 자바스크립트 라이브러리가 설치되죠.
이 자바스크립트 라이브러리는 NPM의 공개 저장소에 있었던 파일입니다.
설치 명령어를 입력했기 때문에 직접 해당 URL로 이동해서 다운로드 버튼을 클릭하지 않고도 다운로드 받을 수 있는 것이죠.
NPM 배포하기
그럼 본론으로 들어가서 내가 만든 파일을 어떻게 NPM에 올릴 수 있을까요? 바로 npm publish라는 명령어를 이용하면 됩니다.
물론 아무것도 없는 상태에서 저 명령어를 치면 의미가 없겠죠. 자 그럼 나만의 NPM 모듈 배포 방법을 하나씩 차례로 살펴봅시다.
1.NPM 사이트에 회원가입
2.깃헙에서 리포지토리 생성
3.새로 생성한 리포지토리를 로컬에 클론
$ git clone <클론할 리포지토리 주소>
4.클론한 리포지토리 폴더 위치로 가서 아래 명령어를 실행하여 package.json 파일 생성
$ npm init -y
5.루트 디렉토리에 index.js 파일을 만들고 배포할 내용을 추가
// ESLint 규칙 추가를 위한 설정
module.exports = {
rules: {
'no-console': 'off'
}
}
여기서는 일반 라이브러리가 아니라 NPM으로 쉽게 설치해서 쓸 수 있는 ESLint 규칙 파일을 다룹니다.
6.NPM 배포를 위해 명령어 입력 창에서 아래와 같이 NPM 로그인
$ npm login
아이디와 비번을 차례로 입력하면 로그인이 완료됩니다.
7.NPM 배포 명령어로 파일 배포
$ npm publish
배포가 완료되면 NPM 사이트에서 로그인 한 후 올라온 패키지를 확인합니다.
NPM으로 설치 가능한 ESLint 규칙 파일 생성하기
ESLint가 설정된 프로젝트에 나만의 규칙을 npm으로 설치하고 싶다면 다음 2가지 사항을 따라야 합니다.
package.json파일의name속성은eslint-config-로 시작해야 합니다.- 해당 리포지토리의 루트 디렉토리에
index.js파일을 생성하여 아래와 같은 형식으로 ESLint 규칙을 추가합니다.
// index.js
module.exports = {
rules: {
// ...
},
extends: [
// ...
]
}
이렇게 구성한 내용을 npm publish로 배포하고, 뷰 CLI 프로젝트에서 해당 패키지를 npm i로 설치하여 사용할 수 있습니다.
프로젝트에 ESLint 룰을 적용하는 방법은 아래에서 살펴보겠습니다.
배포한 NPM 패키지(모듈) 설치하기
방금 전에 배포한 NPM 패키지를 프로젝트에 설치하려면 아래 명령어를 입력합니다.
$ npm i <패키지 이름>
패키지 이름은 NPM 배포 명령어를 수행했던 프로젝트의 package.json에 있는 name을 참고합니다.
배포한 ESLint 룰을 프로젝트에 적용하기
ESLint 룰을 뷰 CLI로 생성한 프로젝트에 적용하려면 해당 뷰 프로젝트에 ESLint와 Prettier가 설정되어 있어야 합니다.
그리고 설치 명령어 npm i <패키지 이름>을 이용해 NPM 모듈을 설치하고 나면 프로젝트의 .eslintrc 파일에 아래와 같이 설정할 수 있습니다.
// .eslintrc
module.exports = {
extends: ['eslint-config-example1']
}
설치가 되면 아래와 같이 package.json에 패키지 내용이 추가됩니다.
// package.json
{
"devDependencies": {
"eslint-config-example1": "^1.0.0"
}
}
여기서는 예시로 eslint-config-example1를 사용하였으며 실제로는 배포한 패키지 이름을 넣어주시면 됩니다.
배포한 NPM 패키지 꾸미기
앞에서 NPM 패키지를 배포하기 위해 npm init -y 명령어를 입력했습니다.
이 옵션은 package.json 파일의 내용을 기본 값으로 생성해주는 것인데,
실제로 해당 NPM 패키지를 계속 개선하고 유지하려면 아래와 같은 값들은 설정해주면 좋습니다.
{
"name": "패키지 이름(초기에 한번만 설정)",
"version": "패키지 버전(배포할 때 마다 하나씩 올려줘야 함)",
"keywords": "npm에서 검색할 때 잘 노출될 수 있게 관련 키워드 설정",
"author": "제작자 이름",
"license": "라이센스 종류",
"description": "패키지 설명"
}
이외에도 repository나 homepage는 보통 npm init -y로 자동 설정되지만 원하면 바꿀 수 있습니다.
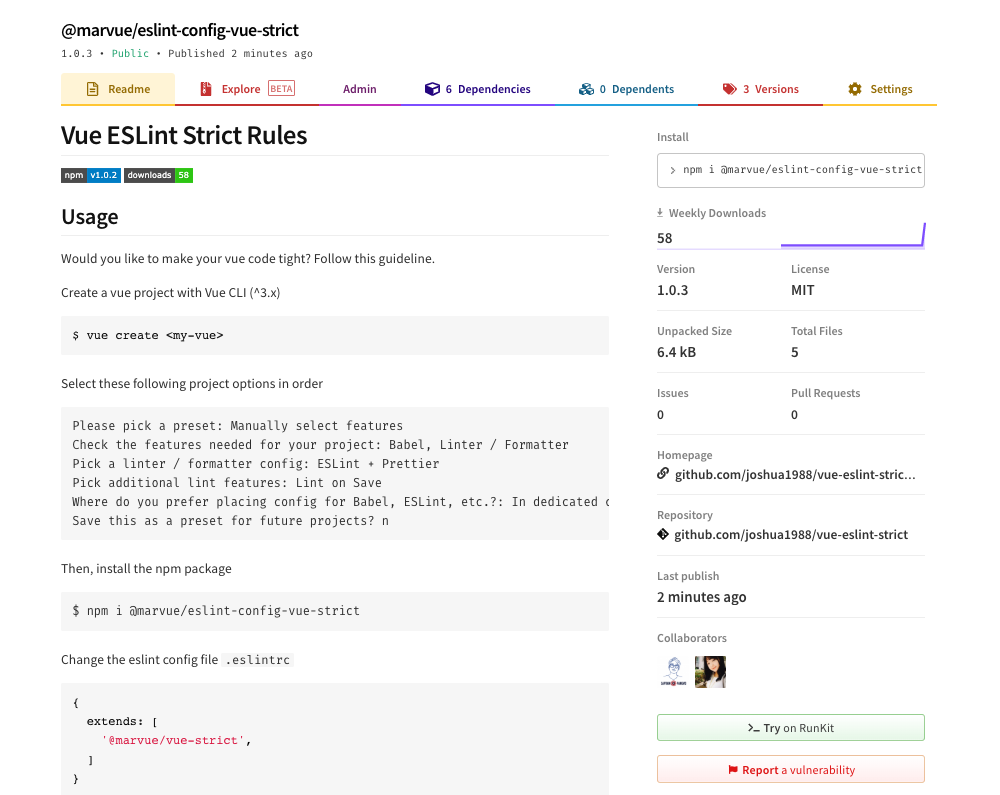
완성된 결과물
이렇게 해서 완성된 결과물은 현재 NPM 페이지에 올라가 있습니다.

사용해보고 싶은 분들은 깃헙 리포지토리 안내문을 따라 설치해보세요 😄
참고 자료
- Understanding Scoped Packages
- ESLint Sharable Config
- Nuxt ESLint Config
- ESLint Plugin Vue - Recommended Options
