들어가며
홍수처럼 기술이 넘쳐나는 프론트엔드 분야. 자바스크립트, 앵귤러, 리액트, 뷰, GraphQL 등 모든 기술의 문법을 다 외울 수는 없습니다. 필요할 때 마다 찾아서 써야 하는 게 현재 프론트엔드 개발의 현실입니다. 그렇다면, 이 모든 것을 한 곳에서 볼 수 있으면 어떨까요? 전체적인 문법을 한눈에 쉽게 볼 수 있는 양질의 자료가 있어 공유합니다 :) 그럼 오늘도 즐거운 코딩!
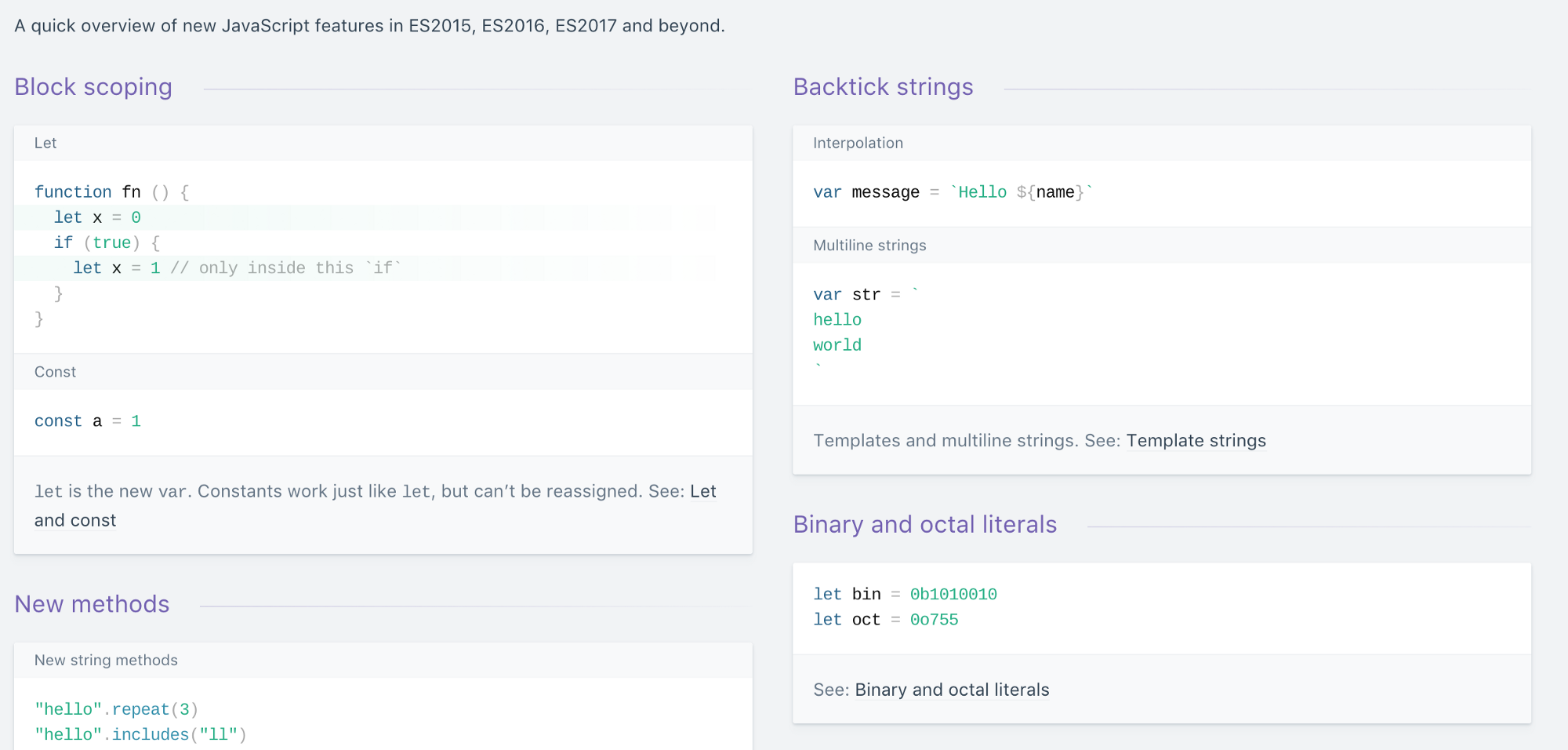
자바스크립트 ES2015
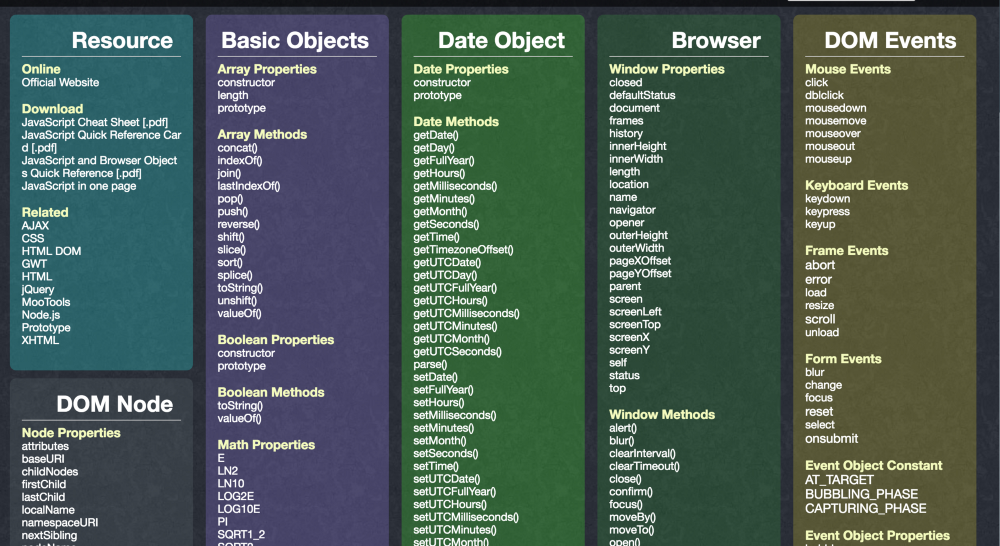
자바스크립트
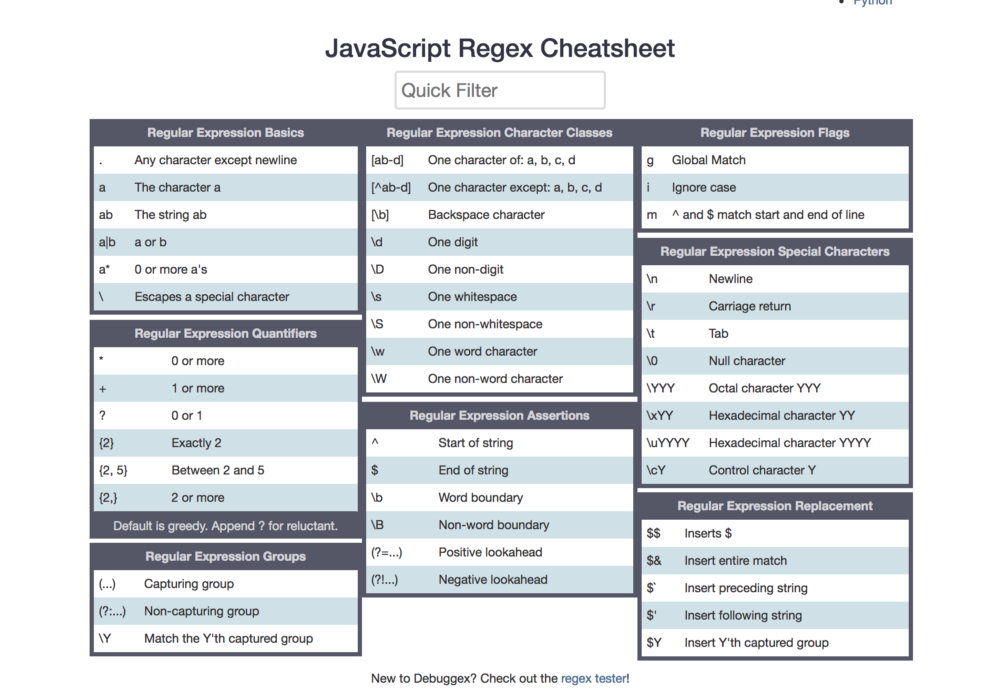
자바스크립트 정규 표현식
 https://www.debuggex.com/cheatsheet/regex/javascript
https://www.debuggex.com/cheatsheet/regex/javascript
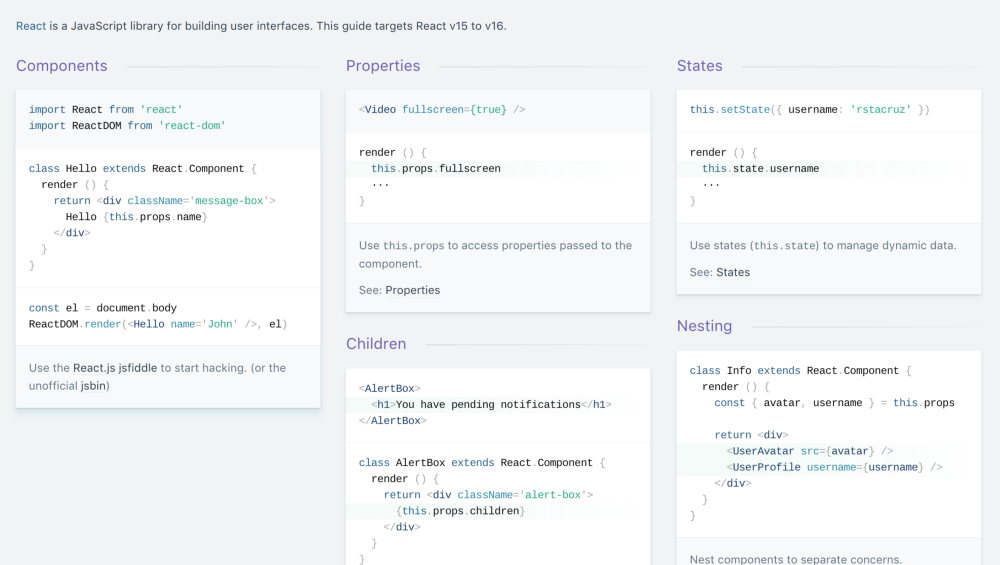
리액트(React)
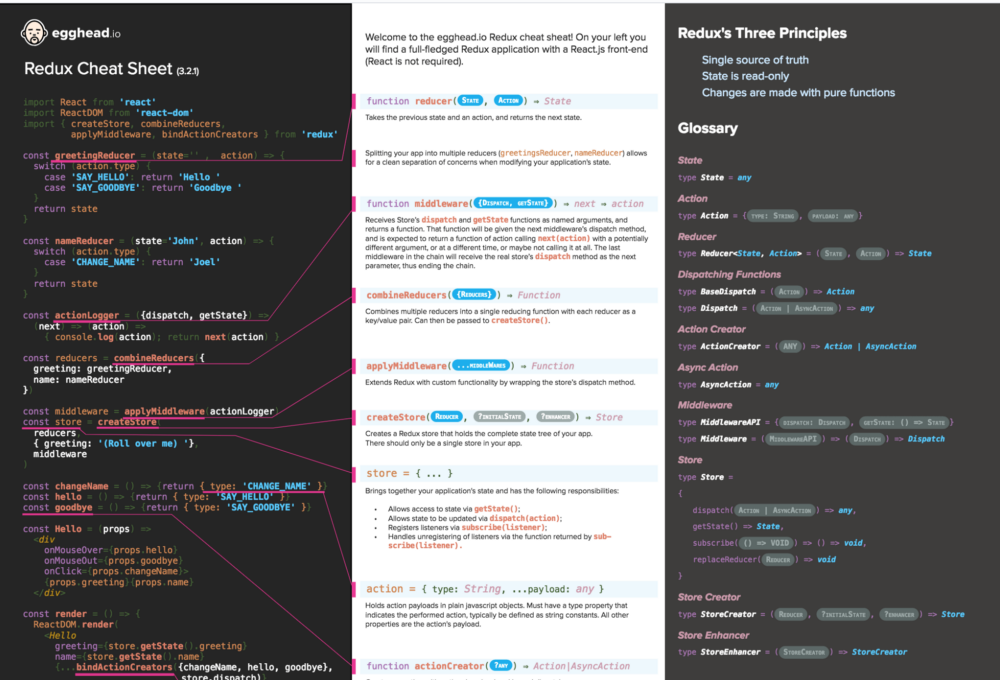
리덕스(Redux)
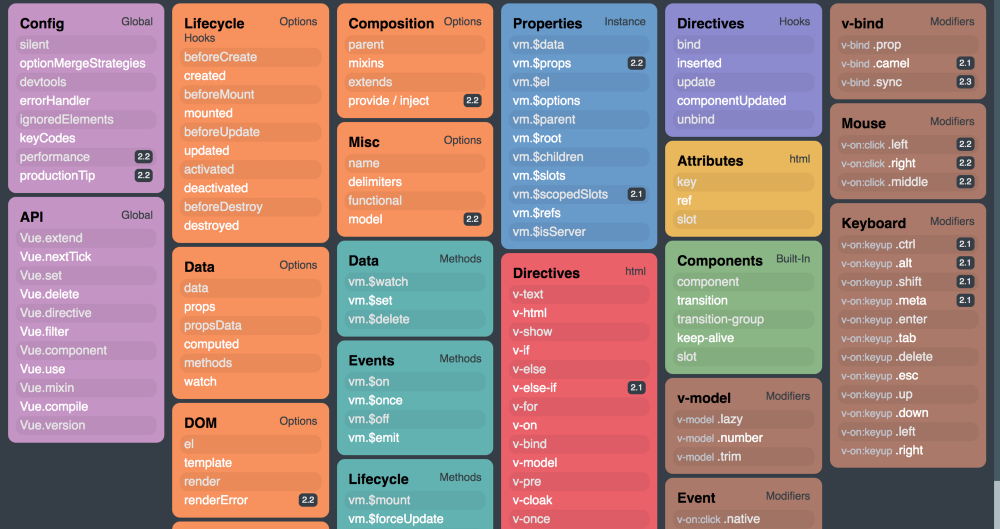
뷰(Vue.js)
 https://vuejs-tips.github.io/cheatsheet/
https://vuejs-tips.github.io/cheatsheet/
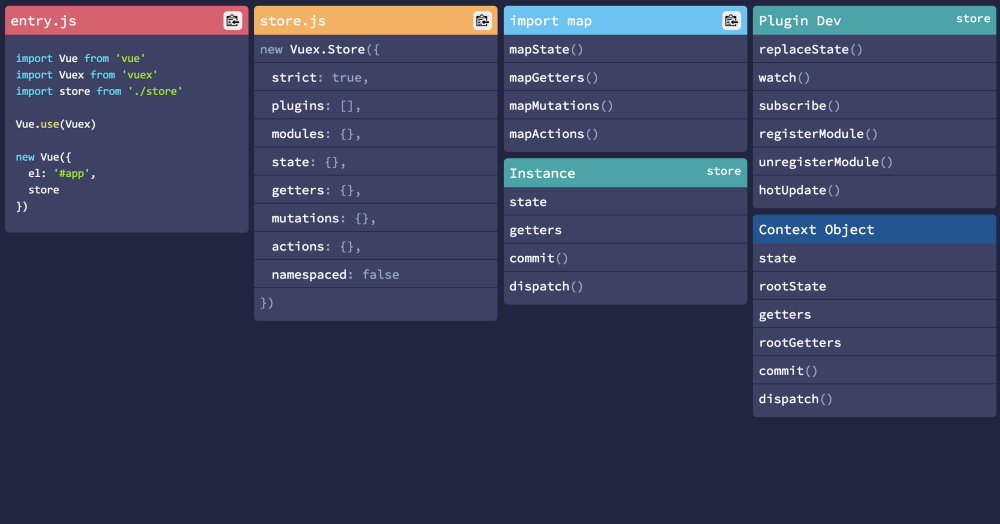
뷰엑스(Vuex)
 https://vuejs-tips.github.io/vuex-cheatsheet/
https://vuejs-tips.github.io/vuex-cheatsheet/
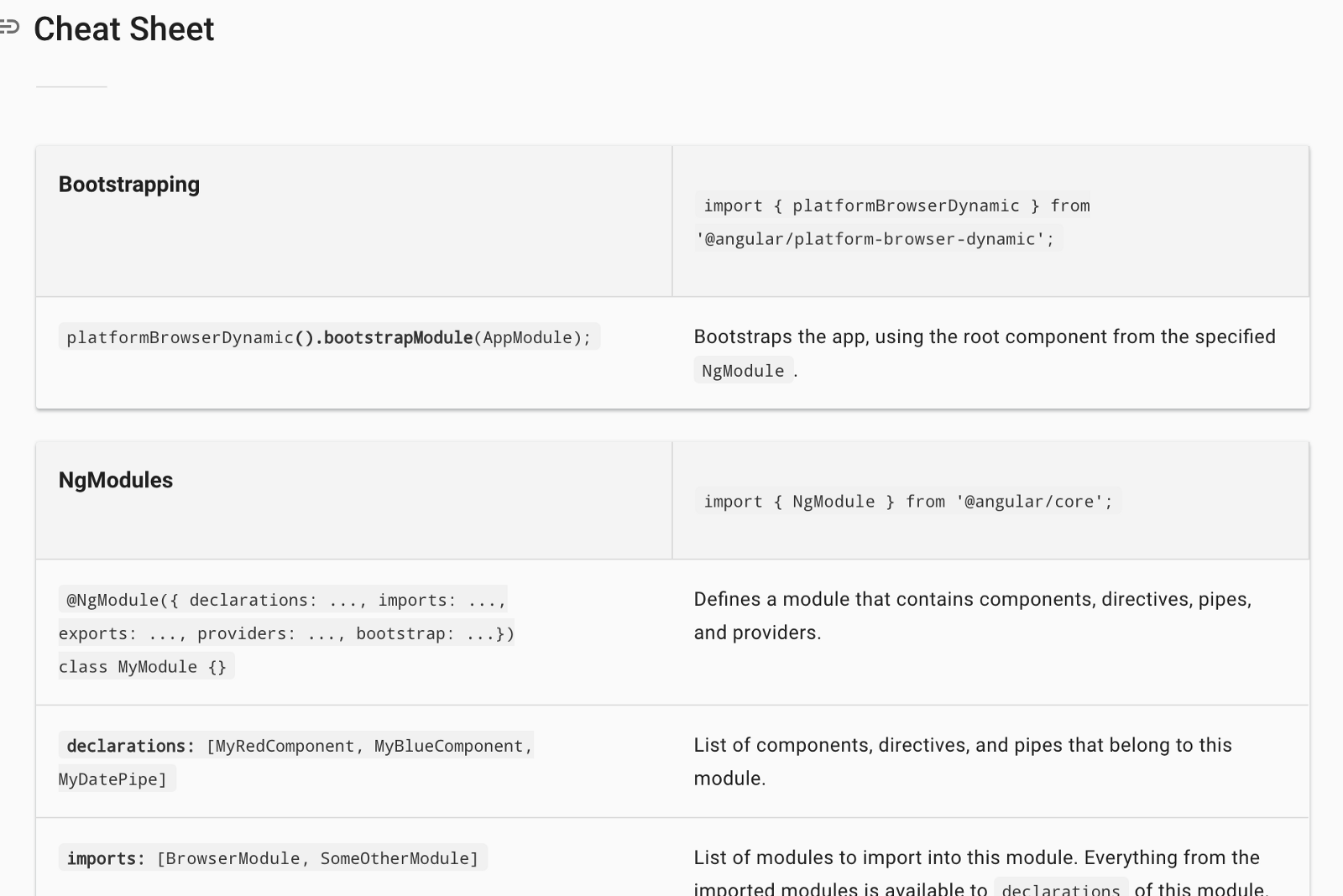
Angular4(앵귤러)
 https://angular.io/guide/cheatsheet
https://angular.io/guide/cheatsheet
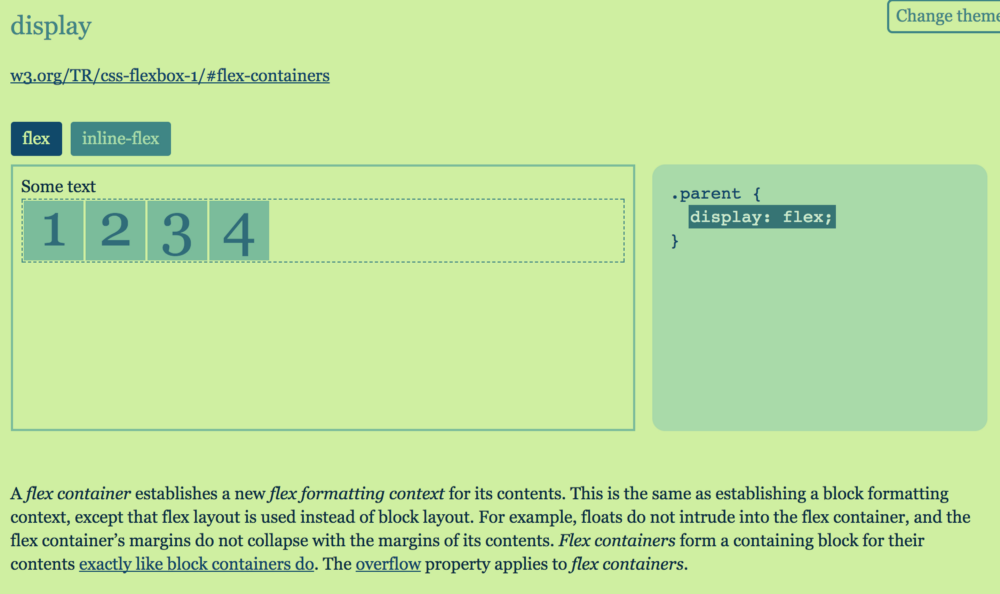
Flexbox(플렉스 박스)
 https://yoksel.github.io/flex-cheatsheet/
https://yoksel.github.io/flex-cheatsheet/
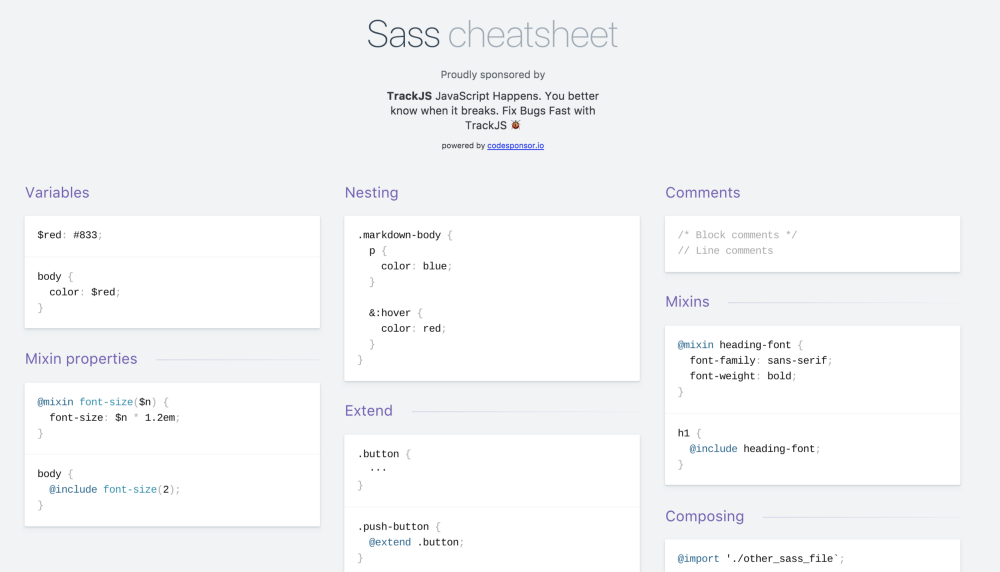
SCSS
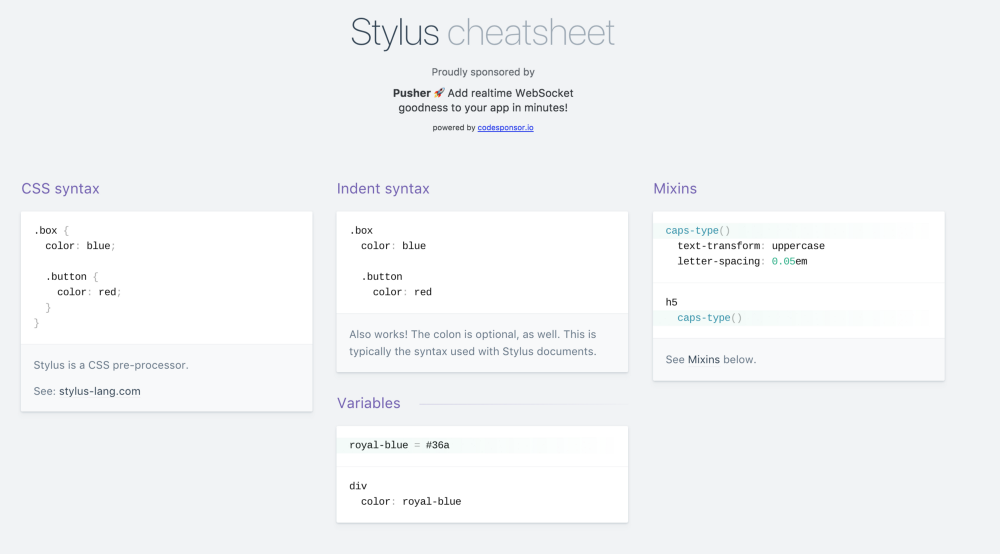
Stylus
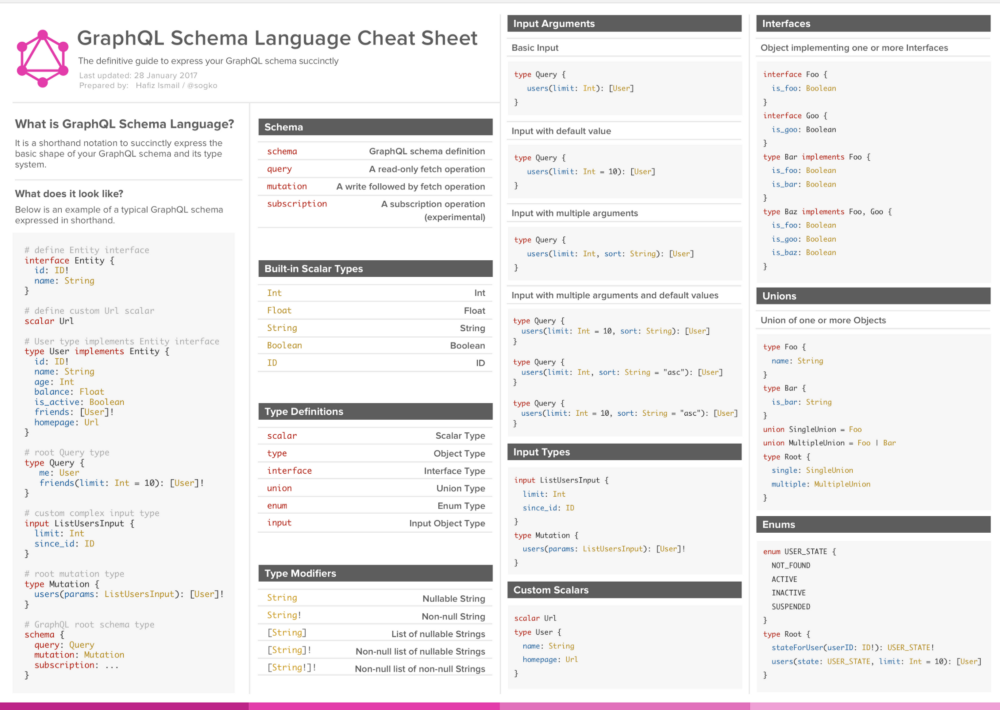
GraphQL
참고
이 글은 원작자(Indrek Lasn)의 허가를 받고 자료를 인용하였습니다.