들어가며
안녕하세요. 오늘은 최근에 출간된 제 세 번째 저서 쉽게 시작하는 타입스크립트에 대해서 얘기해 보려고 합니다. 이 글을 쓰는 이유는 책 출간 소식을 알리는 목적도 있고 책에 대한 소개와 독자층, 주요 내용들에 대해 쉽게 설명된 소개 글이 없어서예요.
그래서 이 책은 어떤 분들이 보면 좋을지 다른 책과 비교했을 때 어떤 장점이 있는지 등을 간단하게 소개하겠습니다. 저자가 직접 쓰는 쉽게 시작하는 타입스크립트 도서 리뷰입니다 😄
대상 독자 - 이 책은 누가 읽어야 하나?
이 책은 서점에 타입스크립트 입문서라고 소개되어 있습니다. 입문서이기 때문에 당연히 타입스크립트를 처음 배우시는 분들이 보기 좋은 책이라고 생각하실 것 같아요. 저도 당연히 타입스크립트를 배우기 전 시점으로 돌아간다면 이 책으로 타입스크립트를 배우고 싶을 것 같아요. 제가 오랜 기간 동안 쓴 책이라서 그런 게 아니라 제가 여태까지 개발자로서 경험한 모든 타입스크립트의 내용을 집약하고 압축했기 때문입니다. 과거에 타입스크립트를 잘하기 위해 보냈던 시간들을 훨씬 더 줄여줄 수 있는 책이라고 생각합니다.
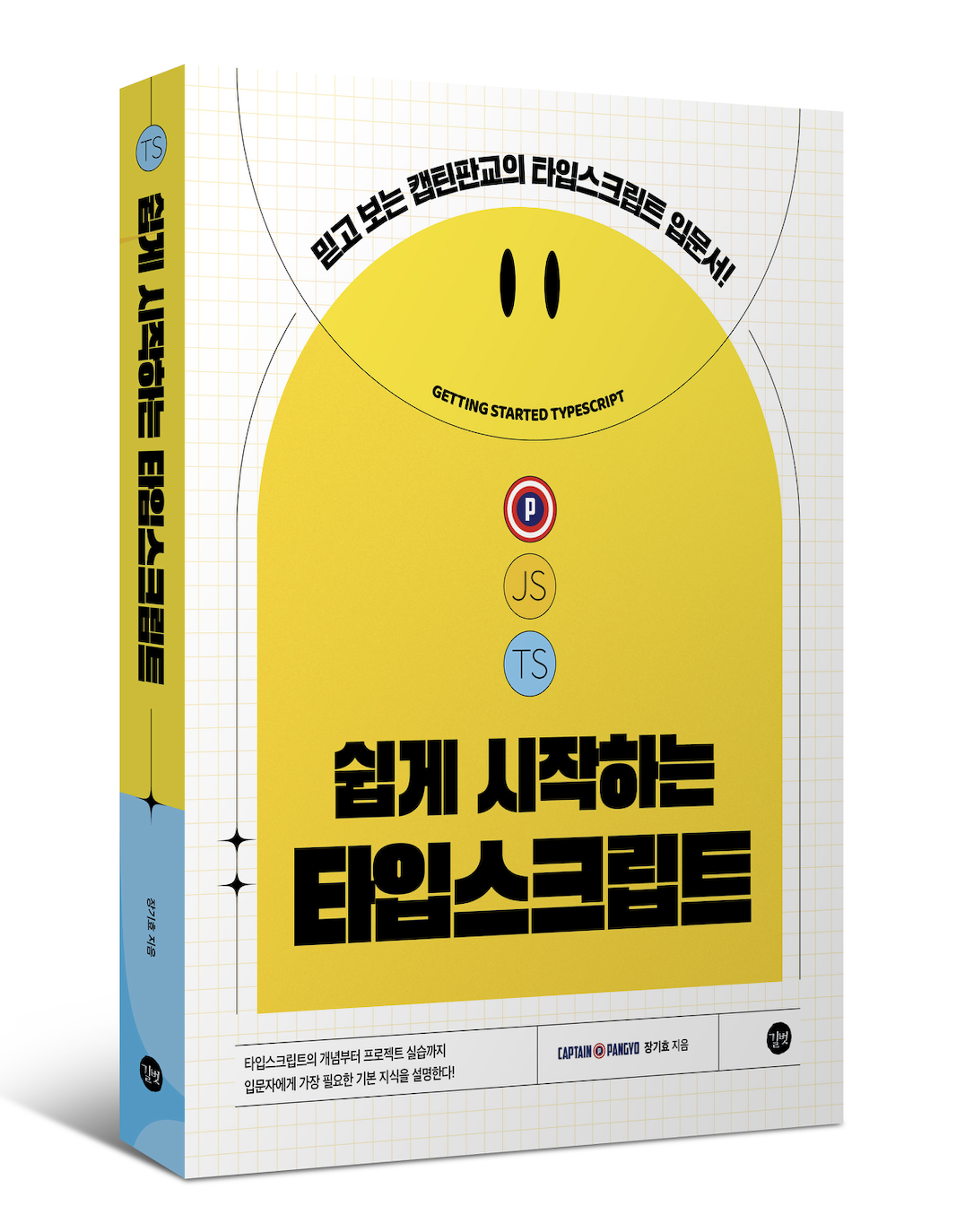
그리고, 그 압축된 내용을 최대한 쉽고 직관적으로 받아들일 수 있게 풀어서 쉬운 용어와 그림으로 설명했습니다. 제가 작업한 이미지가 300개인 줄 몰랐는데 출판사에서 300개라고 하네요.. ㅋㅋ

입문서라서 입문자만 읽어야 하는 책은 아닙니다. 이 책의 편집 과정에서 기술 검수를 네이버 15년 차 FE 개발자와 토스 8년 차 FE 개발자 두 분께 부탁드렸습니다. 그분들도 보시면서 새롭게 배운 내용들이 있었다고 하시더라구요. 게다가 다음 3가지 특징 덕택에 입문자와 이미 타입스크립트를 쓰고는 있지만 제대로 쓰고 싶은 실무자 분들이 보시면 좋을 것 같네요.
- 실무 5년 간의 모든 타입스크립트 지식과 경험을 압축한 결과물
- 쉽고 재밌게 배울 수 있는 설명과 300개의 그림
- 실무 개발자도 배워갈게 많은 TS 동작 원리와 고급 개념
🍔 한 줄 요약 : 입문자와 실무자가 모두 읽어도 좋은 책
책의 특징 - 완만한 학습 곡선과 입문자를 배려한 도서 목차
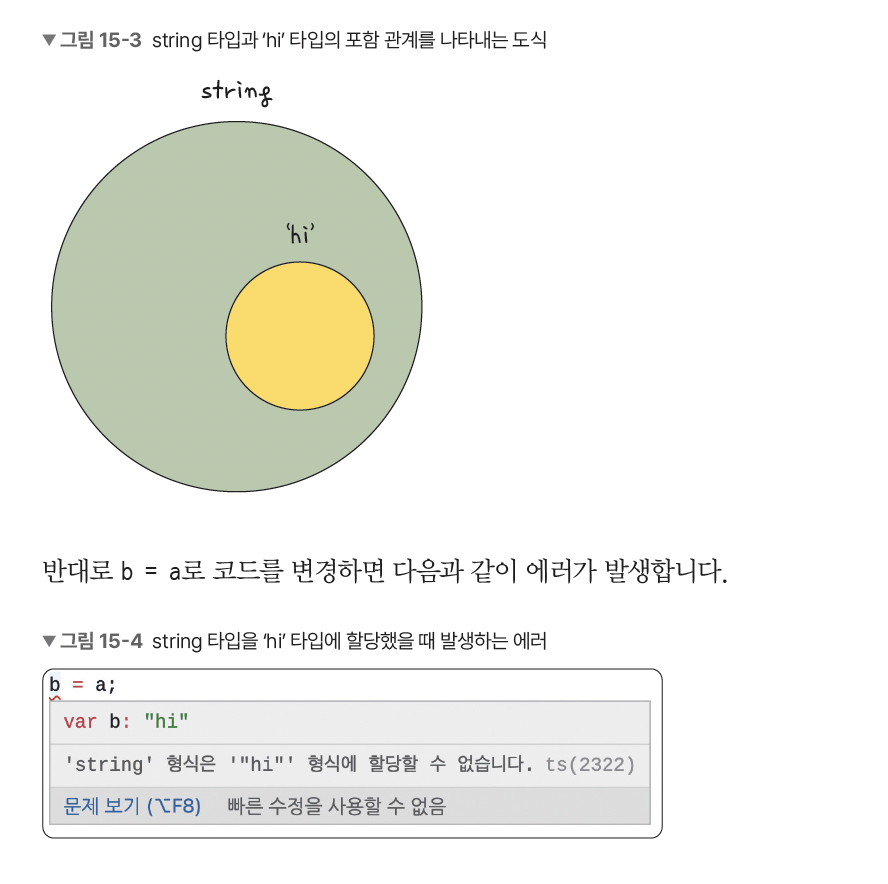
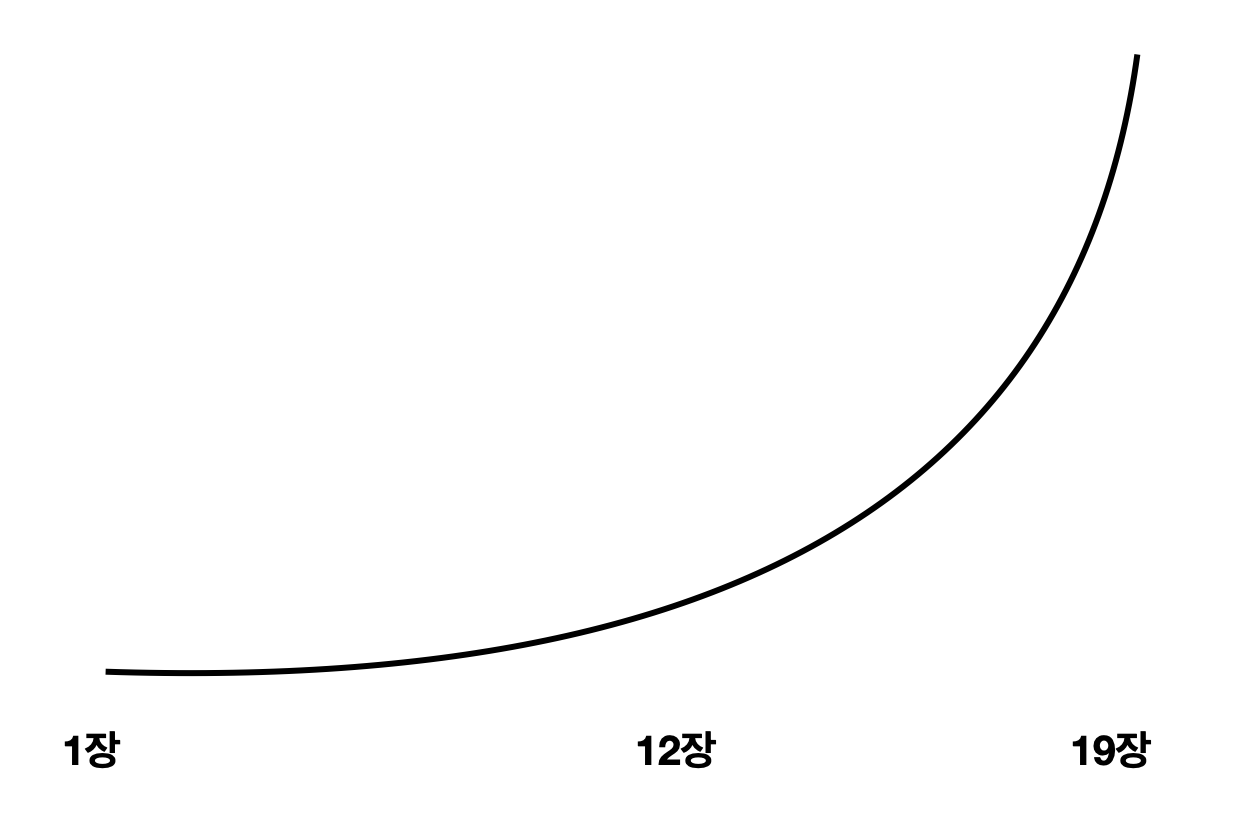
이 책의 특징은 독자를 배려한 학습 곡선입니다. 다음 그림처럼 점진적으로 쉽게 개념들을 쌓아나갈 수 있도록 목차를 구성했습니다.

책의 전반부는 타입스크립트의 기본적인 개념과 문법을 쉽게 학습할 수 있도록 실습 프로젝트를 2개 넣어뒀습니다. 대략 정리하면 이렇습니다.
- 1장 ~ 4장까지 배운 개념을 5장의 첫 번째 프로젝트에서 확인하고 체화합니다.
- 6장 ~ 10장까지 배운 개념은 11장 두 번째 프로젝트에서 체화하죠.
이 2개의 프로젝트는 꼭 읽어도 되고 그렇지 않아도 됩니다. 개념과 문법을 제대로 이해했는지 확인하기 위한 장치죠.
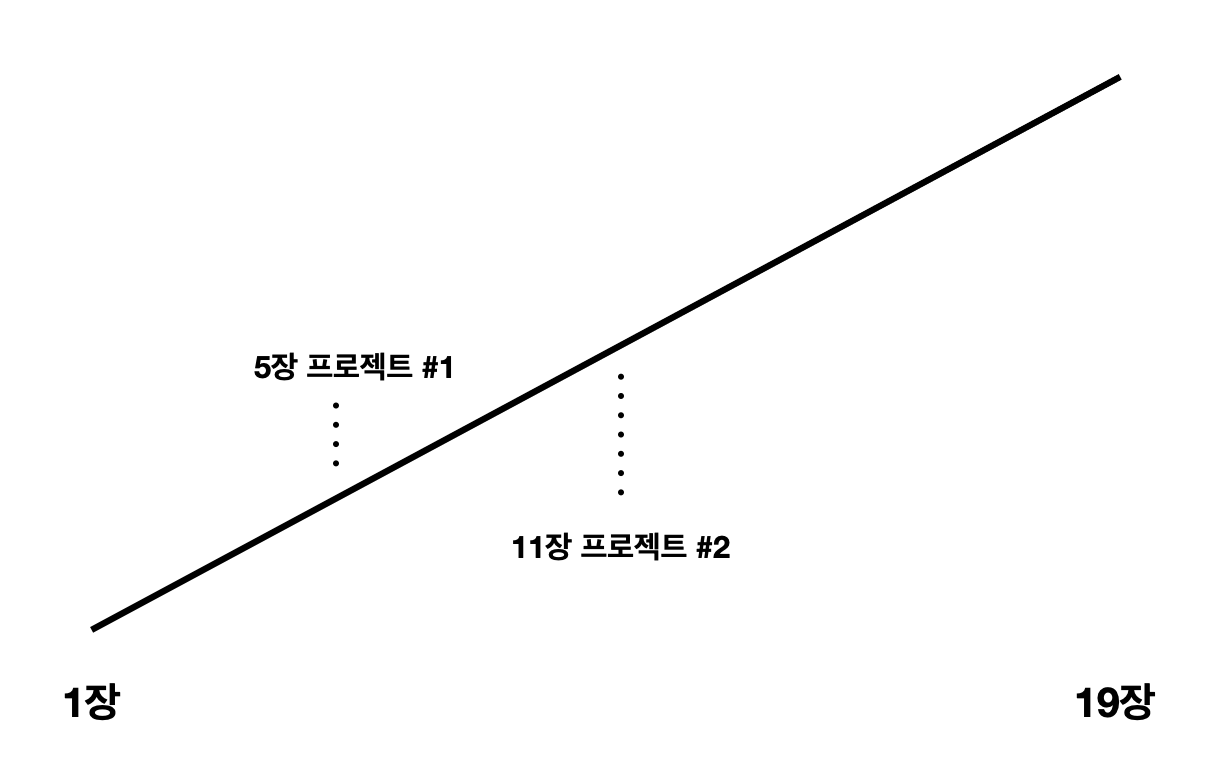
책의 후반부인 12장부터 저는 완만한 곡선을 겨냥했지만 실제로는 아래 곡선을 그린다는 기술 검수자의 제보가 있었습니다..

이 가팔라지는 구간이 아마 실무자들이 제일 재밌게 보실만한 부분일 것 같아요. 나는 타입스크립트를 제대로 쓰고 있는 것일까? 타입 에러가 났을 때 아무런 감정의 동요도 없이 빠르게 분석하고 바로 해결할 수 있는 사람인가? 에 대한 답을 이 후반부 챕터들이 해줄 수 있을 것 같습니다.
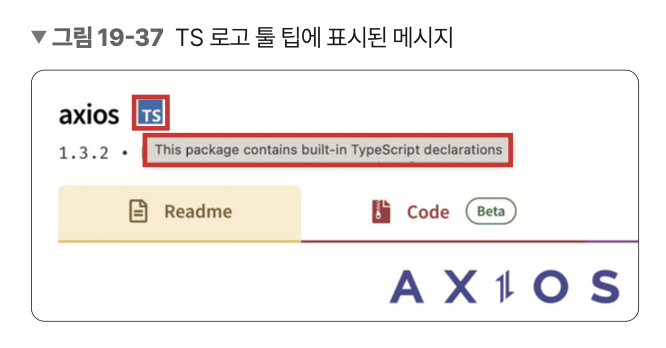
실제로 마지막 19장의 웹팩, 외부 라이브러리의 타입 정의 방법 등은 제가 알고 있는 꿀팁을 마구 담았습니다. 저도 실무에서 개발할 때 고민하고 처음에 어려워했었던 지점이었거든요.

이 책의 완만한 듯 완만하지 않은 학습 곡선이 입문자와 실무자를 모두 만족시켜줄 수 있을 겁니다.
⚠️ 한 줄 요약 : 입문자와 실무자가 모두 재밌게 배울 수 있는 내용이 많다.
언제 읽으면 좋을까?
이 책은 그럼 언제 읽으면 좋을까요? 난 입문자니까 또는 실무자니까 그럼 바로 읽어도 되는건가? 라는 궁금증이 생길 수도 있습니다. 단순히 책의 판매지수를 올리기 위해 네 그냥 읽으시면 됩니다는 도의적으로 문제가 많은 답변이라고 생각합니다. 그래서도 안되구요 😄
보통 요즘의 프론트엔드 개발 커리어는 아래와 같은 흐름으로 만들어 나가는 것 같습니다.

학원이나 강의를 통해서 프론트엔드 개발의 기초를 배우고 그다음에 프레임워크를 배웁니다. 대부분 리액트와 뷰를 많이 사용하시는 것 같아요. 프레임워크를 하나 선택해서 화면을 개발합니다. 화면의 특정 영역을 컴포넌트로 구분해서 개발하게 되죠. 기능을 구현할 수 있게 되면 그다음 바로 타입스크립트를 배워도 됩니다.
지금까지는 발표나 강의에서 자바스크립트에 완전히 익숙해지고 난 다음에 타입스크립트를 배우세요. 라는 얘기를 많이 해왔는데요. 요즘 전반적인 서비스 회사들의 기조나 채용 시장을 보면 타입스크립트가 이젠 필수가 되어버린 것 같더라구요. 최근에 진행한 유튜브 방송에서 게스트 분이 말씀해 주셨습니다.
타입스크립트는 코드를 정확하고 빠르게 작성하게 도와주는 도구입니다. 내가 입문자든 실무자든 이 도구에 관심이 있다면 배워볼 만한 것 같아요.
✍️ 한 줄 요약 : 프레임워크를 배우고 나서 타입스크립트를 배워보자
궁금증 1 - 인프런 캡틴판교 타입스크립트 강의 수강생은 읽을 필요 없나요?
인프런에 올린 제 타입스크립트 관련 강의 수강생이 약 8천 명 정도 됩니다. 이 수강생분들 입장에서는 이미 배울거 다 배웠는데 책은 안 봐도 되겠지 생각하실 수 있을 것 같아요. 그런데 제 강의를 수강하신 분들 중에서도 아직 타입스크립트 에러 분석과 해결이 어려운 분들이 계십니다.
강의도 열심히 고민해서 만들었지만 이 책은 더 오랜 기간 동안 고민해서 만든 결과물입니다. 최근까지의 실무에서 쌓은 타입스크립트 개발 경험과 노하우를 모두 책에 담았죠. 인프런 강의에서 다루지 않은 내용들도 많이 들어가 있습니다. 아마 제 Do it! Vue.js 책을 보시고 인프런 Vue.js 강의를 보신 분들은 무슨 의미인지 아실 겁니다. 이번엔 강의보다 책이 더 풍부합니다 😎
이미 온라인 강의를 수강했어도 전체적인 개념을 정리하기 위해 읽어볼 만한 책인거 같아요.
궁금증 2 - 이펙티브 타입스크립트 책이랑은 어떻게 달라요?
타입스크립트 책 중에 이펙티브 타입스크립트라는 책이 있습니다. 저도 2019년에 거의 출간되자마자 바로 영문 원서로 봤었어요. 지금은 국내에 번역본으로 나와 꽤 알려져 있는 책입니다. 이펙티브 시리즈는 워낙 유명하기 때문에 다들 잘 아실 거 같아요.
이 책도 기회가 된다면 읽어보시면 좋을 것 같습니다. 저에게 순서를 꼽으라면 “쉽게 시작하는 타입스크립트”를 읽고 “이펙티브 타입스크립트”를 읽는 순서를 추천할 것 같습니다. 실용서이기 때문에 기본적인 개념들이 모두 다 잡힌 상태에서 쓰윽 읽기 좋은 책인 거 같아요.
여기서 한 가지 깨알 어필을 하자면.. 전 이펙티브 타입스크립트를 원서로 다 읽고 그 지식을 바탕으로 실무에서 경험한 내용을 다시 제 책에 녹여냈습니다. 12장 타입 추론부터 타입 호환, 타입 가드 등의 개념들을 단순히 설명한 것에 그치지 않고 실제 실무에서 더 매끄럽게 쓸 수 있는 방법에 대해서 기술해 두었어요. 이펙티브 타입스크립트의 내용이 책 곳곳에 녹아 있다고 자부합니다.
쉽게 시작하는 타입스크립트는 이펙티브 타입스크립트의 상위 호환이라고 겸손하게 말씀드리고 싶습니다 🙇♂️
마무리
오늘은 쉽게 시작하는 타입스크립트 도서에 대해서 얘기해 봤습니다. 저자가 진행한 타입스크립트 도서 리뷰 어떠셨나요? 말이 리뷰지 뭐 사실.. 책 홍보인거 같기도 하고.. ㅋㅋ
책을 오랫동안 정성 들여 집필하고 나니까 좋은 책이 세상에 나왔음에도 이를 널리 알리지 못하고 있는 것 같다는 마음이 들었습니다. 마치 실무에서 정말 좋은 코드로 좋은 서비스를 만들어도 사용자가 없으면 그 서비스는 좋은 서비스가 아니다 라는 상황과 비슷한 거 같아요.
그래서 오늘은 좋은 구조와 코드를 고민하는 개발자(저자)의 관점보다 이 서비스를 널리 알리는 마케터(리뷰어)의 입장에서 글을 써봤습니다. 최근에 담당 출판사의 팀장님께서 제게 전해 주신 서평으로 이 글을 마무리합니다.